Где лучше всего разместить лид-форму в вашем блоге. Лид это форма
Всё о лид-формах на сайте
Сайт, который хорошо продает – это всегда целый набор элементов разной степени важности. Качество и цена товара или услуги, дизайн и юзабилити сайта, его технические характеристики, актуальность предложения и другие параметры имеют огромное значение. Любая мелочь может сыграть решающую роль. Медленно грузится страница — и горячий клиент уже ушел к конкуренту, у которого со скоростью загрузки все в порядке. Нет красивых фотографий товара с разных ракурсов — и человек отправляется на дальнейшие поиски. Возникли проблемы с оформлением заявки через сайт — и вам не видать продаж как своих собственных ушей.
Заполнение посетителем сайта лид-формы — один из самых важных этапов на пути к интернет-продажам. Всё о лид-формах на сайте и о том, как сделать максимальным их КПД – в нашей сегодняшней статье.
Что такое лид-форма
Лид-форма – это форма, которая позволяет собирать контакты заинтересованных людей с целью их дальнейшего «дожатия до покупки» через другие каналы. Согласитесь, намного проще продать товар или услугу, например, через цепочку электронных писем, чем снова привлекать пользователя на сайт.
Бывает так, что вы вложили время и деньги в создание сайта, пустили на него трафик, а заявок как не было, так и нет. В чем же дело? Одной из причин такой ситуации может быть то, что лид-форма на вашем сайте оставляет желать лучшего.
Почему лид-форма не конвертирует:
- Ее мало кто видит, и нужно более грамотно ее расположить относительно других элементов сайта;
- Она оформлена непривлекательно, и нужно поработать над дизайном, скорее всего, страницы в целом;
- В ней столько полей для заполнения, что на крестик вверху страницы нажимают даже самые терпеливые. В этом случае нужно упростить лид-форму до минимально необходимого;
- Предложение заполнить форму не несет ценности для потенциального покупателя. И тогда стоит продумать более интересную мотивацию для заполнения формы захвата и т.д.
Из чего состоит лид-форма
Лид-форма состоит из нескольких полей для заполнения контактной информации и других персональных данных. Здесь действует правило: чем больше строк нужно заполнять, тем ниже будет конверсия. Оптимально делать лид-форму лаконичной и спрашивать только имя человека и телефон либо e-mail.

Когда речь идет об оформлении заявки через сайт, может потребоваться больше данных. Например, город, марка машины (для заказа запчастей), необходимый размер изделия (одежды, мебели) и другие критерии. Важно понимать, что все это можно выяснить позже, и таким образом, не терять проценты конверсии. В то же время более длинная лид-форма дает более качественные лиды. Действительно заинтересованный человек обычно готов уделить оформлению заявки больше времени и заполнить больше полей.
Таким образом, начинать стоит с анализа ниши, и уже потом решать, какие компоненты лид-форм добавлять на свой сайт, а какие — нет. Если на товар или услугу высокий спрос и низкая цена, делайте максимально короткую форму захвата. Если вы продаете что-то дорогое и эксклюзивное (недвижимость, автомобили, оборудование), не бойтесь включить в форму дополнительные поля, чтобы выяснить больше информации о потребности покупателя. Велика вероятность, что ваша заинтересованность его подкупит, и он заполнит форму.
В любом случае не спрашивайте «для галочки». Стоит задавать только те вопросы, которые действительно важны.
Чтобы найти лучший вариант, используйте А/B тестирование.
О том, что это такое, узнайте в статье по ссылке: [Словарь Маркетолога] А/B тестирование
Можно сколько угодно рассуждать о том, какой должна быть эффективная лид-форма, но в каждой нише все по-разному. Несложные тесты помогут выявить самые конверсионные для вашего бизнеса лид-формы, чтобы выжать из них максимум.
С заботой о клиенте
Это удивительно, но в 2018 году все еще можно встретить формы захвата, в которых нужно вводить капчу. Этот ход точно не защитит вас от спама, а вот эффективность форм захвата значительно снизит. Самые продвинутые делают наоборот: поощряют пользователей за ввод каждой новой строки. Например, может высвечиваться зеленая галочка, которая дает сигнал о том, что человек на верном пути.
А бывало у вас такое? Вы заполняете форму из 5-7, или даже 10 полей, нажимаете «отправить», а система выдает ошибку и… сбрасывает все введенные данные. Не надо так, пожалуйста. Если, конечно, вы не хотите, чтобы пользователь закрыл страницу и не вернулся никогда.
Если какая-то информация введена некорректно, вежливо сообщите об этом, подсветив поле с ошибкой и оставив в прежнем виде все остальные заполненные строки.
Надо ли говорить, что качественно сделанную лид-форму легко заполнить с мобильного устройства? Уверены, что вы уже догадались.
Сегодня мы рассказали все секреты создания лид-форм, чтобы вы не допускали ошибок и легко получали контакты своих потенциальных покупателей для дальнейшей работы. Теперь дело за вами. Внедряйте полученные знания, получайте измеримые результаты и оставайтесь с нами!
Если Вас интересует предпринимательство, попробуйте свои силы в 10-дневной бизнес-игре «Твой Старт», в которой Вы начнете зарабатывать на своем деле, используя свои таланты и сильные стороны!
bizcase-lab.ru
5 способов улучшить конверсию блога
Тернистый путь от случайного посетителя корпоративного блога к лояльному клиенту лежит через лидогенерацию. Лучший способ привлечь качественных лидов – убедить их подписаться на блог. А для этого нужны классные лид-формы.
Лид-форма – это центр ваших усилий по превращению посетителей в потенциальных клиентов. Лидогенерации без лид-форм не бывает. В новой статье я поделюсь пятью простыми способами собирать подписчиков эффективнее.
1. Лид-форма должна быть на виду
Идеальная лид-форма должна располагаться над «линией сгиба» – или, как говорят англоговорящие коллеги, above the fold. Так называется часть страницы, которую видно сразу после загрузки.
Посетитель не должен крутить колесо мыши, чтобы увидеть форму. Иначе, придя на сайт, он может не понять, что делать дальше и как получить то, что вы предлагаете.
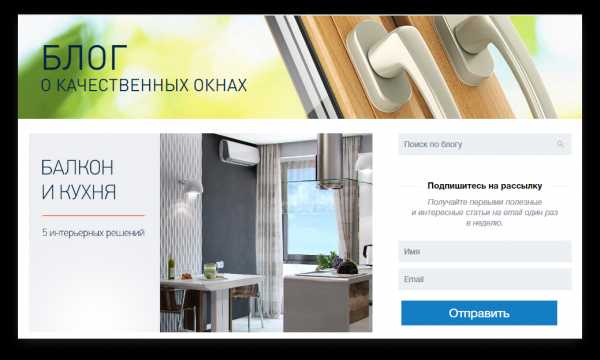
Вот главная страница блога производителя пластиковых окон. Лид-форму несложно заметить в правой части экрана.
2. Меньше полей – больше кислорода!
Однажды я гулял по Питеру, и меня неожиданно увлек какой-то мужик, предлагавший заполнить психологический тест. Заняться мне было нечем, я согласился – и сразу пожалел, потому что в тесте было где-то полторы сотни вопросов.
Люди – существа ленивые. Не каждому хватит силы воли заполнить форму даже из пяти полей. Да, короткая форма может снизить ценность вашего предложения в глазах посетителя – например, если это форма заказа. Однако если вы просто собираете подписчиков или призываете пользователей скачать полезную раздатку – достаточно пары полей.
Лично я предпочитаю использовать в лид-формах два поля: «Имя» и «Email». Зная, как зовут подписчика, можно персонализировать рассылку: приятно, когда в письме обращаются по имени. Но можно обойтись и одним – самым необходимым. Например, в Учебке работает вот такая форма:
…кстати, питерский мужик оказался сайентологом.
3. Заголовок – призыв к действию
Чтобы убедить посетителя поделиться драгоценными контактами, нужен призыв к действию, который также называют модным английским словом «колл-ту-экшон».
Если ничего не приходит в голову, попробуйте оттолкнуться от слов «бесплатно!» или «прямо сейчас!», чтобы создать у пользователя ощущение срочности. Только не переборщите: лид-форма не должна быть слишком кричащей.
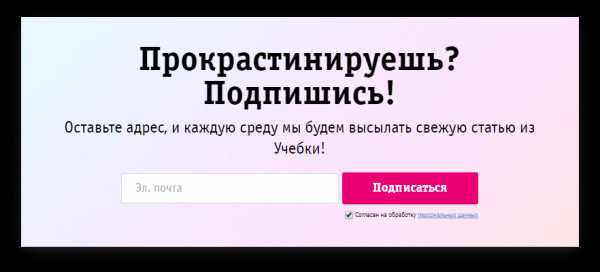
Например, так выглядит лид-форма из моей статьи в Учебке о том, как бороться с прокрастинацией. Только не жмите на ссылку, лучше читайте дальше.

…вы ведь нажали, да?
4. Переименуйте кнопку
Кнопка в лид-форме – не просто цветной интерактивный прямоугольник. Это последняя возможность убедить посетителя, что он должен заполнить оставшиеся поля.
Надпись «Подписаться» – первое, что приходит в голову. Но это вариант с первой полки. Почему бы не экспериментировать? Попробуйте озаглавить эту кнопку, основываясь на том, в чем заключается ваше предложение. Вот несколько примеров:
- Скачать электронную книгу
- Посмотреть презентацию
- Забронировать место
А можно поступить еще более изобретательно:
- Пришлите мне купон!
- Хочу скачать демо-версию!
- Страстно желаю читать новости!
Вот форма из блога о дыхательном аппарате «Самоздрав». Пользователю сразу понятно, что он получит, нажав на большую голубую кнопку.
5. Персональные данные
Поместите в лид-форму ссылку на политику конфиденциальности. Так вы убедите пользователей-параноиков, что их личная информация не попадет в руки норвежских террористов.
Выглядеть такая лид-форма может примерно так:
Кстати, моя коллега Полина Терехина написала классную статью о том, как не напроситься на проблемы с Роскомнадзором после новых поправок в закон о персональных данных.
Какой должна быть идеальная лид-форма?
Подытожим усвоенное. Чтобы лид-форма приносила больше качественных лидов, вам нужно:
- разместить ее «над линией сгиба»;
- не перебарщивать с количеством полей;
- использовать призыв к действию в заголовке;
- придумать интересную надпись для кнопки;
- добавить ссылку на политику конфиденциальности.
Если я что-то упустил, давайте обсудим в комментариях. А, ну и не поленитесь заполнить нашу классную лид-форму!
comments powered by HyperCommentsleadmachine.ru
5 рекомендаций по созданию удобной и эффективной лид-формы
Есть ошибка, которую часто совершают маркетологи — слишком длинная форма. Пытаясь получить от пользователей как можно больше информации, особенно для проведения будущих кампаний, они перегружают свои лид-формы лишними полями — в результате чего только смущают, а порой и злят своих потенциальных клиентов.
Еще до того, как что-то спрашивать у человека, крайне важно объяснить — зачем ему вообще заполнять форму. Опишите в паре предложений все преимущества данного действия, в идеале, как можно ближе к самой форме. К таким преимуществам могут относиться бесплатные бонусы (купоны, электронные книги) или эксклюзивный контент, недоступный незарегистрированным юзерам. Если пользователь не видит прямой выгоды в сообщении своих контактов, то в лучшем случае он просто продолжит свой путь по сайту, а в худшем — уйдет и не вернется.
Ниже представлена небольшая подборка советов по улучшению юзабилити лид-форм.
1. Минимализм форм
Способов получить информацию о клиенте множество, а значит, уточнять все детали на стадии регистрации — это излишество. Сократите форму до 2-3 полей: имени, адреса электронной почты и пароля должно быть достаточно, при этом лучше избегать двойного ввода Если вам понадобятся дополнительные данные, их всегда можно узнать после регистрации.
Прекрасный пример максимально простой лид-формы — это Твиттер: три поля и ничего лишнего. В одном из них при этом можно ввести как адрес электронной почты, так и номер телефона.
Другие сайты, например, Yahoo, запрашивают почти вдвое больше данных.
Доказано, что чем короче лид-форма — тем больше регистраций, а значит, и общий доход. Показателен пример Expedia: сократив форму всего на одно поле, они смогли поднять годовой доход от продаж на целых $12 000 000.
Идельная лид-форма содержит не более 2-3 полей: имени, адреса электронной почты и пароля должно быть достаточно
Твитнуть цитату
2. Адаптивные плейсхолдеры
«Плавающие» метки применяются достаточно часто, особенно в формах регистрации. Их популярность вызвана сочетанием двух устоявшихся концепций — собственно классического поля ввода и поясняющего текста, размещенного вверху слева. В таких случаях при нажатии на поле текст плейсхолдера исчезает, а затем «переезжает» в верхний левый угол поля с помощью простой и элегантной анимации. Это не только хорошо выглядит, но и позволяет сохранять контекст уже после ввода данных, снижая количество ошибок со стороны пользователя.
Вместе с тем, эксперты по юзабилити установили, что подобное исчезновение вводит в ступор кратковременную память и усложняет проверку формы перед ее отправкой. Им противостоит мнение, согласно которому форм регистрации это не касается, так как у количество полей у них, как правило, невелико. Таким образом, если лид-форма проста, то и плавающие метки вполне применимы.
Развитием идеи плавающих меток и стали адаптивные плейсхолдеры. Две идеи во многом похожи, однако в последнем случае анимированный текст появляется не внутри поля, а вне его рабочей области. Как считает Кэти Шервин (Katie Sherwin) из Nielsen Norman Group, адаптивные поля решают все юзабилити-задачи плавающих меток, при этом экономя место (что особенно важно для мобильных устройств).
3. Социальные сети: регистрация в один клик
В нашу эпоху пользователям приходится иметь дело с огромным количеством разных логинов и паролей. Непростое испытание для памяти, если, конечно, речь не идет о сервисе, которым вы пользуетесь регулярно (хотя можно сохранять эти данные в браузере). Но у этой проблемы есть решение — дать пользователю возможность входить в систему через сторонние платформы, например, социальные сети. На Facebook зарегистрировано 1 350 000 000 человек, и пятая их часть пользуется сервисом хотя бы раз в месяц.
Нет ничего проще с точки зрения UX-дизайна, чем разместить в форме регистрации возможность входа через Facebook: вся процедура в таком случае сжимается всего до одного клика. Кроме того, система спросит у пользователя разрешения на доступ к дополнительным данным — а значит, вы сможете получить больше ценной информации о ваших потенциальных клиентах всего одной кнопкой.
Против аутентификации через социальные сети нередко приводят тот факт, что она занимает больше времени, увеличивая показатель отказов. Кроме того, не все пользователи готовы делиться с вами своими личными данными — для кого-то это может быть излишне. Но решение здесь лежит на поверхности: оба подхода — простая форма регистрации или регистрация через соцсеть — можно использовать одновременно, например, так, как это делают Spotify:
4. Цвета для валидации
Цвета — один из самых эффективных инструментов при разработке дизайна лид-формы. Лучший вариант для валидации — три самых простых, интуитивно понятных цвета — красный, зеленый и желтый. С ними вы легко избежите любых недоразумений.
Красный указывает на проблему или ошибку, желтый — на предупреждение, а зеленый почти всегда значит подтверждение и успешное прохождение проверки. Такой набор цветов и смыслов — самый оптимальный с точки зрения юзабилити. Хотя некоторые эксперты считают красный цвет излишне кричащим и предпочитают его не использовать, чтобы не отпугнуть пользователя. При этом желтый цвет может недостаточно явно указывать на ошибку и сбить пользователя с толку: будьте с этим осторожны.
Валидация лид-формы также может сопровождаться выводом соответствующих иконок и сообщений. Умело скомбинировав эти приемы с цветами, вы наверняка придете к удобной и понятной форме регистрации.
5. Мгновенный доступ
Данный принцип юзабилити часто упускают из виду, и очень зря. Сразу при регистрации не заставляйте пользователя еще раз подтверждать адрес электронной почты, удерживая его от входа в систему. Предоставляйте доступ сразу, не забывая, конечно, упомянуть о необходимости подтверждения в течение заданного временного отрезка. Но главное — регистрация должна вести к автоматическому входу в систему, ведь переход на страницу, где пользователю по новой придется вводить только что указанные данные, совершенно бессмысленен.
Высоких вам конверсий!
По материалам: usabilitygeek.com
11-05-2016
lpgenerator.ru
Как выбрать оптимальный размер лид-формы: результаты исследований
Лид-форма (или форма захвата) — это ключевой блок сайта или лендинга, с помощью которого клиент может подписаться на рассылку или связаться с компанией, оставив свои контактные данные и другую информацию. Сегодня мы покажем, как простое изменение ее размера может поднять конверсию сайта на 120%, и даже на 240%.С одной стороны, чем больше полей — тем меньше желание пользователя заполнять их. Но с другой — чем меньше полей, тем меньше информации о потенциальном клиенте вы получаете.Как же выбрать оптимальный размер лид-формы?Мы собрали аргументы “за” и “против” длинной и короткой лид-формы. Вы познакомитесь с несколькими кейсами о том, как изменение количества полей увеличило конверсию в несколько раз, и сможете определить, какая лид-форма будет для вас оптимальной.
Короткая лид-форма: преимущества и недостатки
Короткой обычно считается форма от 1-ого до 3-ех полей. Такая лид-форма имеет ряд преимуществ:
- она компактна, и это позволяет разместить ее на любой странице сайта;
- одно-два поля легки для визуального восприятия;
- пользователям не нужно прилагать много усилий, чтобы заполнить ее;
- она не требует от пользователя много личной информации.
Например, форма подписки на Webdesigner News состоит всего из одного поля и кнопки «Подписаться». А зачем больше?
О том, что короткая лид-форма конвертирует лучше, говорят многочисленные кейсы и исследования. Мы собрали самые интересные из них.
3 кейса, которые доказывают, что сокращение полей лид-формы может увеличить конверсию
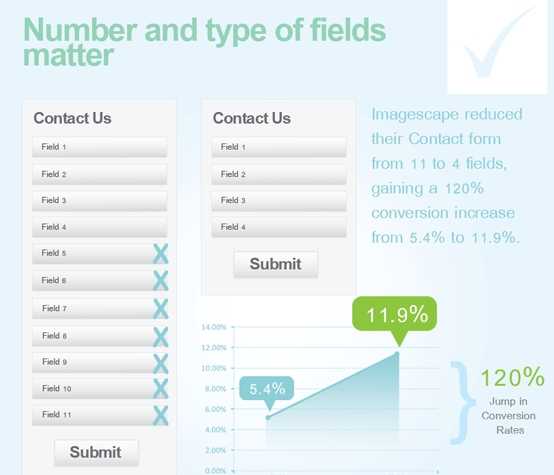
1. Сервис ImageScape сократил количество полей в форме подписки с одиннадцати до четырех, чем увеличил конверсию на 120%.

Уменьшение количества полей в форме дало рост конверсии с 5,4% до 11, 9%.Источник изображения
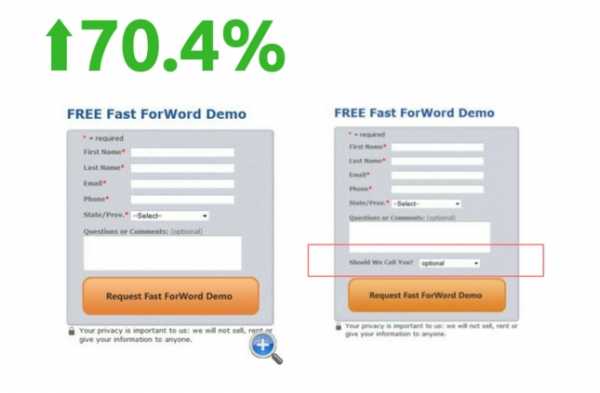
2. Второй кейс — исследование маркетологов сервиса Gemm Learning.
Они провели A/B тестирование двух лид-форм. В одной было 6 полей, во вторую добавили еще одно — выпадающий список с запросом на звонок.

В результате первая, более короткая форма оказалась эффективнее на 70,43%.
Можно сделать вывод, что чем больше вариантов взаимодействия вы предлагаете пользователю, тем больше вероятность его запутать и увести от главного целевого действия.
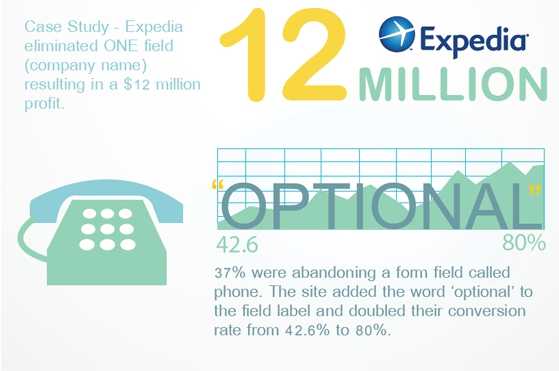
3. Третий кейс от Expedia.
Убрав из лид-формы поле «Название компании», фирма заработала 12 миллионов долларов.

Конверсия выросла на 37%, когда в лид-форме отказались от поля «Номер телефона». А когда обозначили поля как необязательные, конверсия выросла с 42,6% до 80%.
Исследования, которые подтверждают эффективность короткой лид-формы
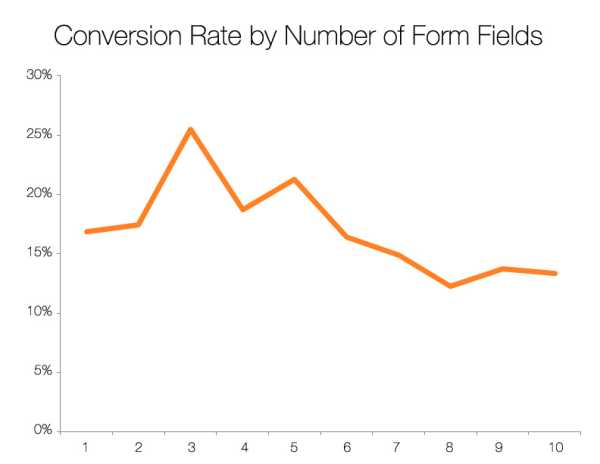
Дэн Зарелла из HubSpot провел целое исследование на тему оптимальной длины формы, и проанализировал более 40 000 целевых страниц своих клиентов. Он показал, как изменяется коэффициент конверсии по мере увеличения количества полей в лид-форме.

Лучше всего конвертируют формы из трех полей. По мере увеличения количества полей конверсия снижается.
Также он обнаружил, что лид-формы, которые запрашивают личные данные пользователей, снижают конверсию.
- Если добавить поле “Возраст” конверсия падает на 3%.
- Если добавить номер телефона — на 5%.
- Если запросить в форме адрес, конверсия может упасть на 2-4%. Причем просьба ввести название улицы больше всего снижает конверсию, в сравнении с запросом города или штата.
Кейсы и исследования доказывают, что короткая лид-форма более удобна для пользователя, а сокращение полей ввода может в разы увеличить конверсию. Но несмотря на все преимущества такой формы, у нее есть один, но существенный недостаток — вы получаете минимум информации о пользователе, а это значит:
- Нет возможности сегментировать аудиторию по интересам, сфере деятельности или другим критериям;
- Отсутствие информации усложняет работу отдела продаж и маркетолога.
Поэтому, чтобы сделать второй контакт с пользователем более персонализированным, приходится делать форму длиннее.
Длинная форма подписки: вынужденная необходимость
Лид-форма считается длинной, если она состоит более чем из 3-ех строк для заполнения. Из приведенных выше исследований можно сделать вывод, что пользователей отталкивают дополнительные поля для ввода:
- они неохотно тратят свое время на заполнение того, что нужно вам, а не им;
- их настораживает требование оставить дополнительную информацию о себе;
- им неудобно заполнять полотна текста с мобильных устройств.
Почему же длинные лид-формы продолжают использовать?
Потому что у них тоже есть ряд преимуществ:
- Такая форма приводит более качественные лиды: если человек нашел время и силы для того, чтобы заполнить все поля формы – он действительно заинтересован вашим предложением.
- У вас на руках достаточно данных для того, чтобы сегментировать аудиторию, и составить более релевантную рассылку, выбрать более подходящий посыл для следующего контакта.
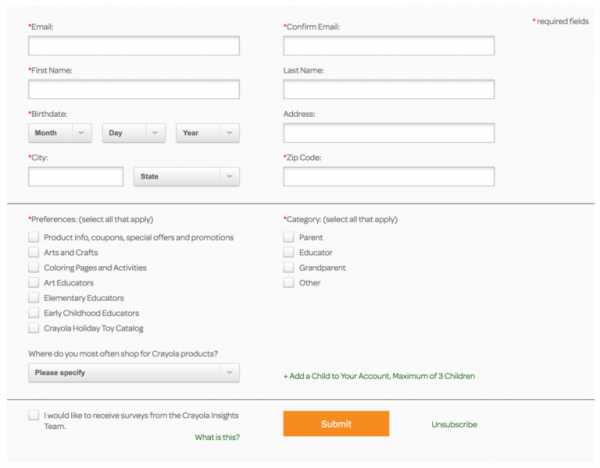
Crayola, например, предлагает заполнить вот такую форму:

Таким образом компания готовит для пользователя более релевантную рассылку.
Кейсы, которые доказывают, что длинная лид-форма также может обеспечить высокую конверсию
1. Исследование на сайте Advanced Grass
Простая форма из трех вопросов (имя, почта, телефон) была изменена на более длинную, состоящую из семи полей.

Пользователь заполняет эту форму в два этапа. Кроме того, сама форма отличается от привычной нам, и больше напоминает тест.
После такого изменения формы подписки конверсия выросла на 214%.В этом примере есть один важный нюанс: ребята сделали из одной длинной формы две короткие. В результате пользователям не сложно заполнять первую часть (всего три поля), а заполнять вторую уже есть мотивация — жалко бросать начатое.
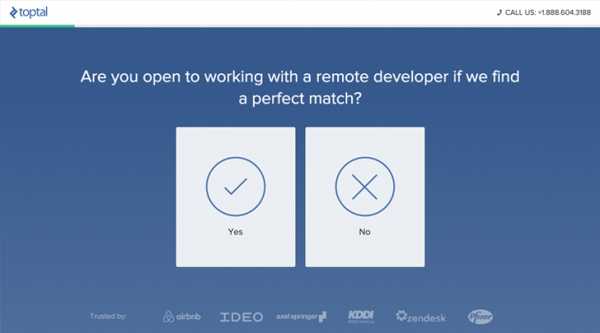
2. Пример длинной лид-формы от TopTal
В TopTal пошли еще дальше, и подали лид-форму в виде теста.

На экран по мере заполнения выводится только 1 вопрос
Такая необычная длинная форма грамотно продумана:
- тут используется условная логика, чтобы задавать разные вопросы различным пользователям на основе их предыдущих ответов;
- сверху есть зеленый индикатор, который показывает, сколько процентов формы вы уже заполнили;
- когда форма заполнена на 40%, заявка отправляется в отдел продаж. Заполнять дополнительную информацию или нет — пользователь выбирает сам.
Все эти кейсы доказывают, что длинная форма тоже может хорошо конвертировать, особенно если выбрать правильную подачу.
Так что же выбрать?
Выбирая лид-форму для своего сайта, руководствуйтесь принципом: чем меньше форма, тем лучше. И если вы хотите добавить еще одно поле – подумайте, насколько это оправдано, и ответьте для себя на следующие вопросы:
1. Какая главная цель вашей лид-формы?
Если нужно собрать базу подписчиков, то достаточно одного-двух полей. Если пользователь подает заявку на мероприятие — нужны дополнительные сведения.
2. Какая мотивация у пользователя?
Чтобы мотивировать пользователя заполнить больше полей, пообещайте взамен что-то полезное: бесплатный аудит, бонусы, или предлагаете найти более релевантную ценную информацию.
3. Как вы будете работать с полученной информацией?
Можете обойтись без дополнительной информации? Обойдитесь! Если данные собираются по принципу “хорошо бы знать”, но вы никак не используете их для дальнейшей сегментации базы клиентов и продаж, не мучайте пользователя лишними полями.
4. Где будет размещаться форма?
Короткую можно расположить практически на любой странице и в любом блоке. Длинная форма менее универсальна с этой точки зрения.
5. Как будет выглядеть форма?
Если она замаскирована под тест в несколько шагов, имеет необычный дизайн, визуально не создает впечатление полотна текста, то и вероятность, что ее заполнят, будет выше.
Но помните, что соблюдение всех этих рекомендаций не даст вам 100% ответ, какой оптимальный размер лид-формы для вашего сайта. Наилучших результатов можно добиться с помощью А/Б тестов, грамотно продуманных текстов и качественной графики.
Автор статьи: Ольга Мульченко
blog.icondesignlab.com
заголовок, лид-форма, кнопка CTA / Блог компании Yagla / Хабр

Ох, сколько копий сломано в спорах вокруг шрифтов, размера заголовка, количества полей в форме заявки, обязательно ли на первом экране ставить кнопку CTA (призыва к действию) и какого цвета она должна быть.
Мы не подвергаем сомнению важность дизайна и юзабилити, при этом убеждать посетителей посадочных страниц продолжают слова. Без сильного копирайтинга любой визуал пойдет «псу под хвост», будь там хоть Артемий Лебедев.
В этой статье вы узнаете что писать в заголовке, форме заявки и кнопке call-to-action. Просто, четко и убедительно. Плюс показываем хакерскую технику как сделать конверсионные элементы максимально эффективными.Заголовок
Начнем с показательного анти-примера, да простят нас авторы сего «шедевра».
Пойди догадайся что эти люди продают. Только зоркий глаз знатока узнает на картинке силиконовый профиль) В связи с этим первый принцип заголовка — ясность. Посетитель за несколько секунд «сканирует» страницу с 2 вопросами в голове:
Туда ли я попал?
Какая здесь выгода?
Мы не берем в расчет целевое вхождение, когда пользователь знает компанию и готов на вдумчивый разбор информации. В 99% случаев — это переход с рекламного объявления, в процессе «серфинга» кучи предложений. И если что-то непонятно — good bye.
Следующий момент — это конкретность.
Для примера:

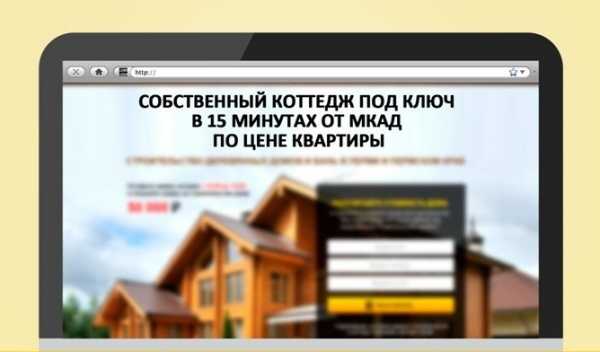
Вот здесь уже есть ясность: я зашел по адресу, на сайт строительной компании. При этом нет конкретности — «Как и где строим, в чем преимущество предложения».
«Строительство домов и коттеджей» — как вывеска на магазине. У меня, как у потенциального клиента вопрос: «И что?» Еще 99 компаний в городе делают то же самое. Как, черт возьми, я должен выбирать?
Более удачный вариант:

Здесь я уже понимаю, что конкретно мне предлагают: место расположения и примерную стоимость + персонализация — не просто «Строительство домов», а «Собственный коттедж». Чувствуете разницу?
Третий принцип продающего заголовка — выгода. Она усиливает конкретику «в этой компании я получу такой-то результат».
Например:
Все хорошо, но чего-то не хватает. Последний элемент — адресность или персонализация, когда в заголовке идет обращение к пользователю. Не «Строительство домов», а «Постройте свой дом». Не «Настройка Яндекс Директ», а «Настройте Яндекс Директ».
На наш взгляд, лучше всего закрывают этот момент заголовки по методу 4U:

Они могут быть длинными, некрасивыми, при этом отлично передают ценность предложения, отстраивают от конкурентов и призывают пользователя к действию.
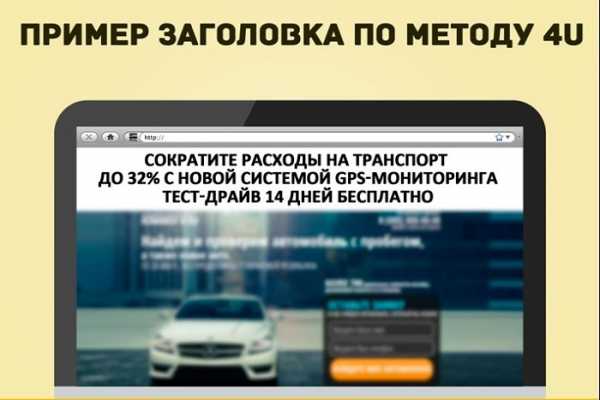
Что означают полезность, уникальность, ультра-специфичность и срочность? Разберем на конкретном примере из нашей практики:

Полезность — это основная выгода. В данном случае — «Сократите расходы на транспорт».
Уникальность — с помощью чего клиент получит выгоду — «С новой системой GPS-мониторинга».
Ультра-специфичность — это польза в измеримых единицах, на сколько конкретно ваш продукт увеличивает прибыль или сокращает расходы. В данном случае — до 32%.
Срочность — не обязательно дедлайн. Это временной фактор. Через какое время клиент получит результат или как в нашем примере — дополнительная выгода в виде бесплатного тест-драйва оборудования на 14 дней. Срочность может быть вынесена в подзаголовок.
Подпись к лид-форме
Она стимулирует совершить целевое действие, как логическое продолжение оффера в заголовке. А что именно нужно сделать пользователю для контакта с компанией? В лид-форме (форме заявки) вы «цепляете» посетителя на что-то конкретное взамен его емэйла, имени и телефона.
Что обычно предлагают: записаться на консультацию, записаться на замер, зарегистрироваться или просто оставить заявку. Сами по себе эти вещи не конвертируют.
Существует так называемый фактор трения. Любые, сколько-нибудь значимые усилия вызывают у пользователей отторжение. Они и так идет вам навстречу, оставляя телефон и емэйл. А тут еще непонятно: «запишусь на консультацию, и что дальше?»
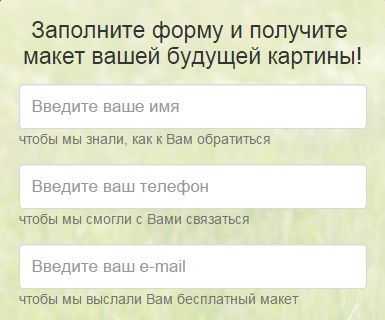
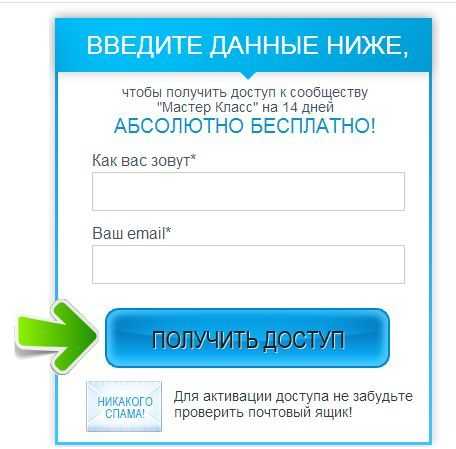
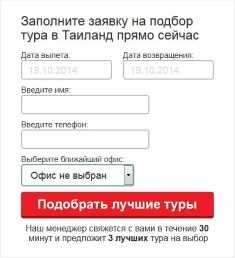
Поэтому как минимум даем объяснение, что он получит. И не просто консультацию, а что-то конкретное, ощутимое, как здесь:

Обратите внимание на подписи, объясняющие смысл заполнения каждого поля. С точки зрения юзабилити это не всегда оправданно, но здесь прием очень «в тему».
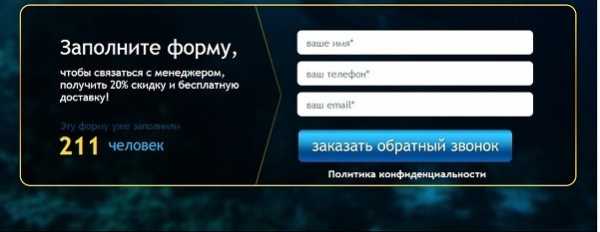
Еще один пример:

Эффективная модель подписи — «Заполните форму, чтобы [выгода]»
Небольшая фишка в дополнение — социальное доказательство, как здесь:

Главное, чтобы оно соответствовало действительности. Ставить такие вещи «от балды» не стоит — обман очень быстро всплывет и больно ударит по одному месту)
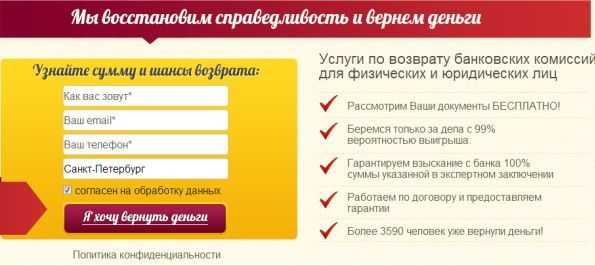
А вот идеальный, на наш взгляд, пример лид-формы:

Что хорошо:
— Подпись «узнайте сумму и шансы возврата» предельно точно попадает в «боль» клиента;
— Рядом с формой список преимуществ компании (буллеты). Оговоримся, что буллеты вписываются не в каждой теме. Все индивидуально;
— Форма сама по себе является ценностным предложением, и без заголовка.
Кнопка CTA
С призывом к действию все просто: он должен символизировать конечный результат, ради чего пользователь оставляет контакты.
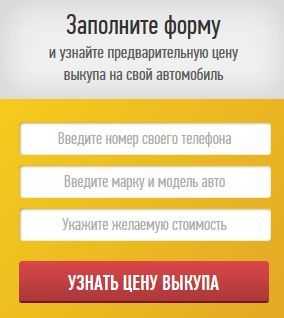
Пример:

В сознании пользователя не должно быть промежутка «отправил заявку — жду консультации — получил результат». Да, по факту без звонка менеджера не обойтись, и ваш потенциальный клиент это понимает. Просто таким образом вы устраняете трение. Если можно не совершать действие, человек его не совершит.
Поэтому call-to-action в идеале работает как в песне группы «Технология» — «Нажми на кнопку, получишь результат». И это не бесплатная консультация менеджера)
Пара хакерских фишек.
Во-первых, под кнопкой вы можете расшифровать что произойдет после отправления заявки:

А во-вторых, поставить «альтернативный призыв»:

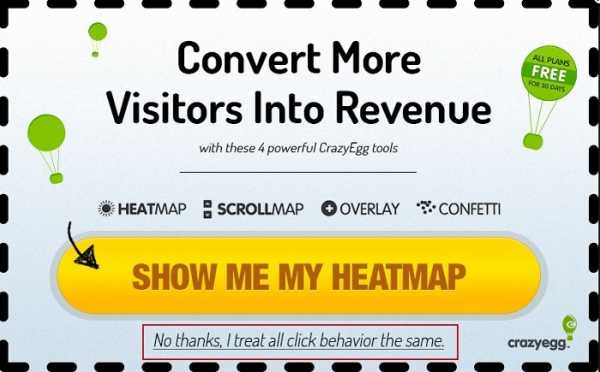
Правда, эта техника больше работает на всплывающих окнах, как у CrazyEgg.
«Покажите мне мою тепловую карту» / «Нет, спасибо, я оставлю все как есть»
Отказываясь от целевого действия, юзер признает, что ему не нужна аналитика и увеличение конверсии.
Здесь же стоит отметить крутую фишку, которую в Рунете почти никто не использует. Это подпись на кнопке от первого лица: «Покажите мне мою тепловую карту». Фича уже его и не вы просите пользователя, а он сам требует отдать полагающееся.
Как увеличить отдачу конверсионных элементов
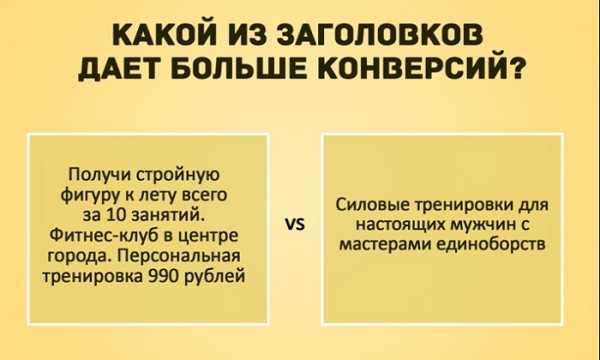
Для начала простая задачка:

Вспоминаем технику 4U… По логике — первый. В нем больше конкретики, больше выгод.
А теперь смотрим результаты:

В первом варианте общие запросы — «Фитнес-клуб Москва», «Занятия в фитнес-клубе» и т.д. Аудитория по ним приходит разношерстная, девушки и мужчины, без конкретных мотивов. Может, кто-то похудеть, а кто-то наоборот набрать массу.
Во втором случае — предельно конкретные, «мужские» запросы. Мужики хотят заниматься силовыми тренировками. Что, собственно, мы им и предлагаем. Отсюда более высокая конверсия. Даже без 4U.
Вот такой каламбур вносят в нашу стройную картину мира источники трафика)
Главный же факап посадочных страниц заключается в следующем:

Смех смехом, а в реальности именно так и происходит: и те, кому нужна баня, и те, кто хочет построить дом из бруса, и те, кому нужен капитальный бетонированный гараж приземляются на странице с одним и тем же предложением «Строительство домов и коттеджей», например.
Как решение — несколько посадочных страниц под различные типы запросов. А если у компании десятки, сотни позиций товаров или услуг? При том, что в самой узкой нише можно «вытащить» различные виды потребностей и мотивов принятия решения.
Вот как мы решили эту проблему с помощью динамического контента. Кейс строительной компании.
Исходные данные — посетители приходят на посадочную страницу с разными критериями выбора. Их немного, но они существенно отличаются. Кто-то ищет по цене («Построить загородный дом недорого»). Кто-то по материалу постройки («Строительство домов из бруса»). А кто-то по месту строительства («Дома в Подмосковье до 30 км от МКАД»).
Конверсия в заявку — 1,9%.
Конечно, остальные факторы тоже важны, но когда пользователь вводит запрос «Строительство домов из бруса», мы предполагаем, что для него это основной критерий выбора. Некий исходный фильтр — на остальные варианты он практически не обращает внимание. Задача — дать ему соответствующее предложение. Разумеется, оно должно быть в числе услуг компании: предложение не ради «заманухи», а для персонализации выбора.
При этом не стоит руководствоваться логикой рекламных объявлений в Яндекс Директ и повторять ценностное предложение 1 к 1 к запросу. Есть много типовых запросов, которые говорят об одной потребности. Например, выбор по цене — «Построить загородный дом недорого», «Сколько будет построить дом с нуля», «Расчет стоимости дома калькулятор».
В системе Yagla мы их группируем и создаем одно предложение. В данном случае это 745 фраз и 66 групп.
Скриншот из таблицы подмен:

На одной и той же странице заголовок подстраивается под потребность пользователя. При этом процесс не происходит на автомате. Необходимо, все-таки, «включить мозг» и придумать офферы. Yagla лишь совершает то, что вы задаете в редакторе подмен.
Что было сделано
Вместе с исходным заголовком «Строительство домов и коттеджей в Москве и Подмосковье» мы поставили в a/b тестирование подменяемые заголовки с персонализированными предложениями.
Например:

Обратите внимание: в заголовке делаем не просто соответствие с запросом, а выгодное предложение — обещаем избавить клиента от хлопот со строительством, сделать работу под ключ. Плюс — конкретный срок, 100 дней.
И дополнительно усиливаем предложение в форме заявки (второй подменяемый элемент):

В результате настройки и тестирования подмен через 2 месяца конверсия в заявку выросла в 3,5 раза, с 1,9 до 6,7%.
Важные моменты
1) Определяем потребности целевой аудитории по запросам;
2) Создаем персонализированные офферы (предложения) под каждую потребность;
3) Подстраиваем офферы под запросы из контекста (Яндекс Директ & Google AdWords) с помощью динамического контента.
Поделитесь в комментариях насколько полезна эта информация и что вы об этом думаете.
habr.com
Где лучше всего разместить лид-форму в вашем блоге / Полезное / FREELANCE.TODAY
Оптимизированы ли призывы к действию и лид-формы на вашем блоге?
У вас может быть лучший контент, и вы можете настроить все для захвата новых подписчиков. Возможно, вы даже подумали о том, что потребитель читает вашу статью и сопоставляет ваш контент с тем, что получает по электронной почтой. У вас может даже быть четыре или пять лучших CTA в вашем блоге. Но если вы не размещаете свои лид-формы в правильных местах на страницах блога, все может быть напрасно.
В этой статье я покажу вам примеры семи лучших мест размещения CTA в вашем блоге. Начните получать лиды прямо сегодня!

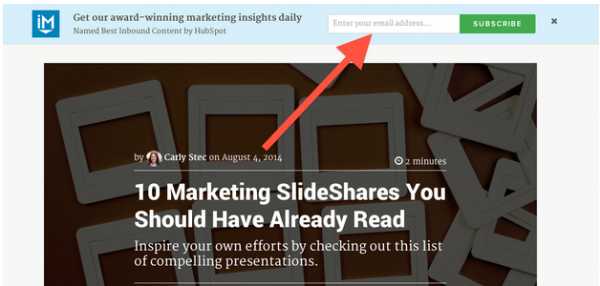
Размещение CTA в верхней части вашего блога — это проверенный метод генерации потенциальных клиентов.
Что первым видят люди, посетив ваш блог? Ваш логотип и название вашей статьи. Немного отводим взгляд в сторону – и перед глазами клиента лид-форма с четким призывом к действию. Ваш читатель сразу же начинает думать о преимуществах подписки на ежедневные обновления или о получении вашей книги. По мере того, как он читает ваш контент, эта мысль закрепляется.
Заголовок блога, размещенный непосредственно над страницей, может увеличить количество конверсий. Кроме того, закрытый заголовок (с «х» с правой стороны) является популярной тактикой в онлайн-маркетинге. Создайте свою форму с учетом поведения вашего интернет-потребителя, создав поле ввода электронной почты и цветную, контрастную кнопку CTA, расположенную в правом верхнем углу страницы вашего блога (она, как правило, направлена туда, куда естественно переходит взгляд).
Вот пример того, как Impact Brand and Design использует эту технику:

2. CTA в подвале
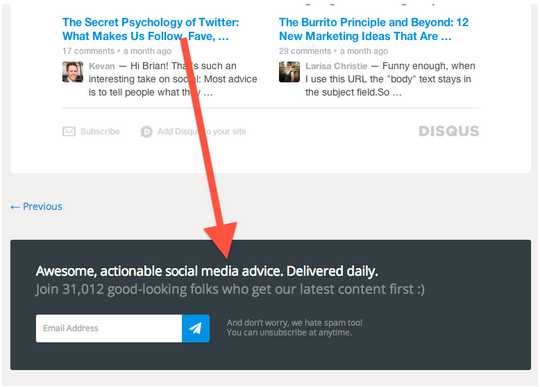
Это еще один отличный вариант для размещения СТА в блоге. Если ваш читатель завершил читать вашу статью, и он все еще прокручивает дальше, ему, безусловно, интересно узнать, что вы хотели сказать еще. Форма здесь будет более чем уместна.
Поскольку ваши читатели уже знакомы с вашим брендом, вы даже можете попробовать CTA для чего-то большего, чем просто ежедневное обновление блога. Несмотря на то, что ваш блог, как правило, является ранней стадией продаж, внизу страницы предложите бесплатную пробную версию или запросите дополнительную информацию.
Испытайте это самостоятельно для вашего бизнеса, ваших продуктов и вашей конкретной целевой аудитории.
Вот пример эффективного CTA из Buffer Blog:

3. CTA в конце статьи
Поместите кнопку CTA прямо в конец статьи. Это несколько отличается от расположения в подвале сайта, поскольку в таком случае форма находится непосредственно под текстом статьи (и внутри).
Лучше всего в таком месте размещать предложение скачать книгу по теме статьи. Если кто-то потратил время на то, чтобы прочитать ваш материал до конца, ему явно пришлась по вкусу ваша статья, и он интересуется этим конкретным предметом.
Дайте вашему посетителю возможность прочитать больше. Отдайте бесплатную электронную книгу. Чем точнее тема, соответствующая теме вашего блога, тем выше коэффициент конверсии, который вы получите.
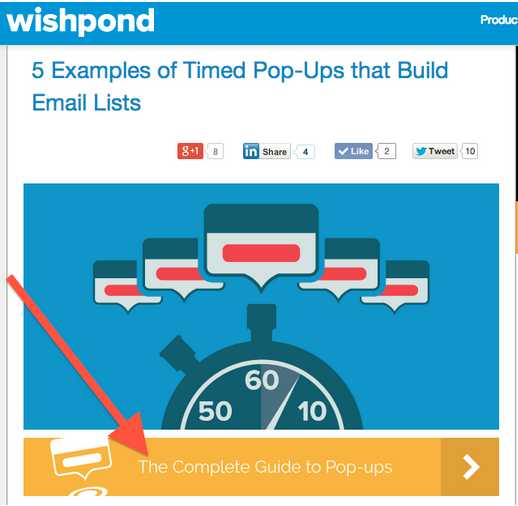
Такую тактику использует Wishpond, просто связав баннер с предложением электронной книги с целевой страницей.
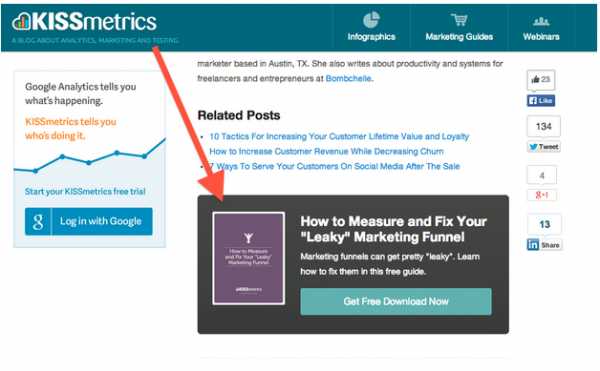
Этот метод также применяется в блоге KISSmetrics:

4. CTA в сайдбаре (боковой панели)
Еще одно место для размещения лид-формы, которое может генерировать лидов для вас.
Как правило, СТА располагают в правой части страницы. Для получения оптимальных результатов разместите свой CTA рядом или вверху статьи, непосредственно параллельно заголовку блога и в окне функции поиска (если в вашем блоге он есть). Это место размещения хорошо работает на тех читателей, которые хотят узнать больше о вас.
Лучшие всего размещать здесь формы подписки на блог. Это простой запрос от ваших заинтересованных читателей, с очевидными преимуществами для них (они получают возможность читать ваш удивительный контент ежедневно, причем бесплатно).
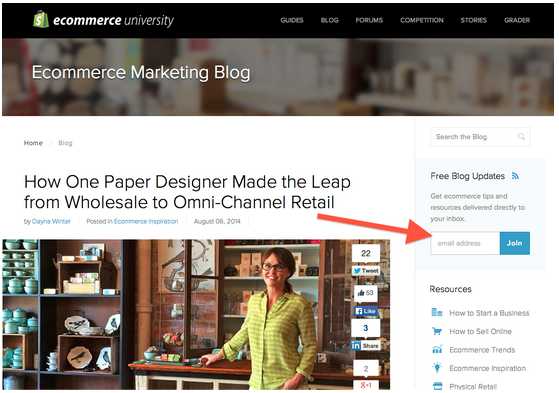
Вот как популярный блог Shopify использует боковую панель для размещения CTA:

CTA на всплывающих окнах
Последние три метода размещения CTA немного отличаются от первых четырех. Эти последние три — все типы всплывающих окон. И вы, скорее всего, видели все это в самых популярных блогах. Всплывающие окна работают. Главное, оформить их правильно.
Создание всплывающего окна занимает около десяти минут - от копирайтинга, проектирования и технической реализации.
Да, довольно круто.Они работают, воздействуя на читателей, которые становятся слепыми к более традиционным, застойным формам CTA. Всплывающее окно позволяет вашему читателю немного проснуться и начать хоть что-то делать на вашей странице.
Вот три типа всплывающих окон, которые лучше всего работают в блогах для сбора базы подписчиков.
5. CTA на временных всплывающих окнах
Временное всплывающее окно — это окно, которое появляется посетителю блога после того, как он пробыл на вашей странице в течение определенного времени.
Как правило, вы можете установить время для всплывающего окна, которое будет отображаться через 20, 30 или 50 секунд (и так далее). Лучший способ узнать, сколько времени ждать, чтобы показать свое всплывающее окно — проверить вашу аналитику и определить среднее время, потраченное на просмотр целевых страниц. Если среднее время, затрачиваемое на ваши статьи в блоге, составляет 30 секунд, вы должны установить время 10-20 секунд, чтобы вы могли успеть привлечь внимание ваших зрителей до того, как они выйдут со страницы)
Временные всплывающие окна являются одним из самых распространенных типов всплывающих окон. Они отлично подходят для сбора базы подписчиков, предложений загрузить электронную книгу и т.п… Вы можете настроить страницу таким образом, чтобы загрузить контент прямо из всплывающего окна (без посещения другой целевой страницы).
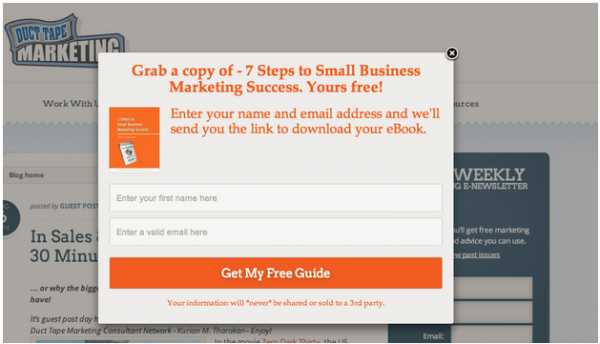
Вот как это делает Duct Tape Marketing:

6. Всплывающие окна при прокрутке
Всплывающее окно прокрутки похоже на всплывающее временное окно, но лучше. Такое всплывающее окно можно настроить, основываясь на том, как далеко читатель прокручивает вашу страницу.
Такие окна способны показать высокую конверсию, так как вы можете настроить таргетинг, основанный на взаимодействии с пользователем. Например, если кто-то читает 66% вашей статьи, он, вероятно, довольно заинтересован вашим контентом. Когда вы показываете им возможность получать от вас больше бесплатного контента, и это очень актуально для темы статьи, ваш коэффициент конверсии увеличивается.
Вот как блог Visual.ly использует такие всплывающие окна. Они отображаются после того, как читатели прокручивают примерно на 30% вниз по странице:

7. Всплывающие окна по щелчку
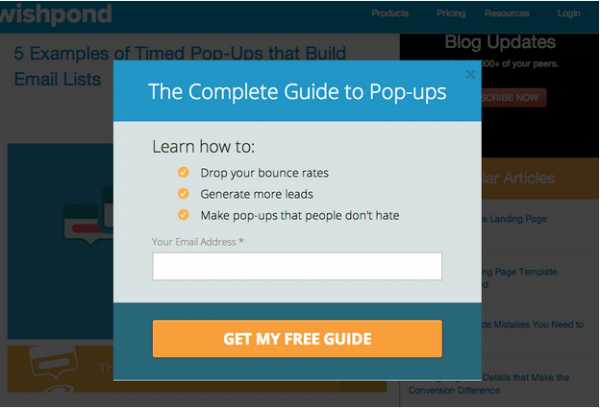
Это новый тип всплывающих окон, который вы можете увидеть на современных, более продвинутых блогах. Оно появляется после щелчка по изображению или тексту на вашей странице.
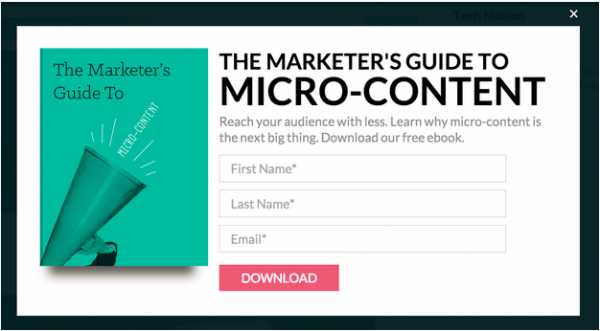
Вот пример того, как подобное применяется в блоге Wishpond


Когда вы нажимаете на изображение, отображается всплывающее окно с лид-формой. Когда вы вводите и отправляете адрес электронной почты, вы получаете свою электронную книгу – буквально по одному клику мышки. Не нужно много заполнять или переходить на другие страницы. Чем меньше шагов требуется от пользователя, тем больше вероятность, что ваши читатели останутся с вами.
Вывод
Где и как вы размещаете свои призывы к действию в своем блоге?
Оптимизируйте коэффициент конверсии, опробовав разные советы по размещению CTA. Как и с любой вашей тактикой онлайн-маркетинга, проведите А/В тестирование и проверьте, что работает в вашем случае лучше всего.
Источник
freelance.today
Составляющие лид-формы
11 августа 2014 г.

Данная статья является продолжением серии о лидах, лид-формах, лидогенерации. Мы посвящали этому уже несколько статей.
Хотелось бы напомнить, что лид-форма – это одна из основных частей лендинга, которая напрямую связана с конверсией.
Сегодня наше внимание направлено на основные элементы лид-формы:
1. Месторасположение формы
Здесь применимо простое правило – лид-форма должна располагаться так, чтобы пользователь сразу заметил ее. То есть, в верхней части лендинга.
2. Размеры лид-форм
Наверное, данный момент самый важный – сколько же полей должно быть в лид-форме. Небольшая форма, конечно же, вызовет у пользователя желание ее заполнить. Но длинная форма, как правило, приводит более качественные лиды. Ведь люди, заполняющие большое количество полей и тратящие на это время, уже готовы к покупке. Не зря же они столько пишут о себе.
Можно сделать такой вывод: короткая форма соберет по количеству больше лидов, но качество будет страдать. При длинной форме количество не порадует, но качество будет гораздо выше.
Совет: протестируйте размер лид-формы на лендинге.
Также рекомендуем обратить внимание на названия полей (если они есть). Например, поле с названием «номер телефона» лучше заменить на «связь с Вами» или «способы связи с Вами».
3. Обязательные поля
То есть, какая информация действительно важна. Потому что зачастую запрашивается много того, что в действительности не так уж и важно.
Помните: Ваша задача собрать контакты для установления связи. Все подробности можно выяснить позже. Обычно достаточно имени и способа связи.
Иногда, в зависимости от вида Вашей деятельности, уместно будет узнать название компании, где работает пользователь, его должность, сайт организации. Если пользователь дал ответы, значит, он заинтересован в сделке.
Но при составлении лид-формы трезво оценивайте – надо ли Вам столько информации. Старайтесь минимизировать форму.
Тестируйте различные формы на своем лендинге – короткие и длинные.
4. Сохранность пользовательских данных
Чтобы пользователь оставлял свои данные, он должен быть уверен в их сохранности. И Вы должны об этом позаботиться.
Обязательно рядом с лид-формой разместите сертификат безопасности.
Помните: сохранность пользовательских данных должна быть не только на словах.
5. СТА-элемент
Такую кнопку обычно размещают и с лид-формой. Нажав ее, пользователь подтверждает свою информацию.
На кнопке можно разместить надпись, которая будет подталкивать пользователя к заполнению формы.
В виде заключения:
- придайте своему лендингу профессиональный вид;- не забывайте о дизайне;- еще раз проверьте поля в лид-форме;- проводите регулярные тесты.
Хороших Вам продаж!
prob2b.biz