Оригинальные журнальные развороты. Журнальный разворот
Верстка журнала. Правила верстки журнального разворота ‹ Виртуальная школа графического дизайна
Всем привет!
Сегодня я хочу вам рассказать, как грамотно создавать журнальный разворот.
Эта тема возникла не на пустом месте. Как вы знаете, вот уже несколько месяцев подряд я провожу в Интернете дистанционный курс по работе в программе Индизайн. Основное предназначение Индизайн — создание многостраничных документов, в том числе и журналов. Конечная цель моего курса — передать ученикам необходимый объем знаний с тем, чтобы каждый мог самостоятельно создать многостраничный документ, журнал, каталог, рекламную брошюру и т.п.
Однако для грамотного построения дизайнерского продукта не достаточно владеть базовыми операциями программы. Необходимо также знать правила верстки.
В этой статье я познакомлю вас с основными правилами создания журнальных разворотов. Тема эта довольно обширная, одной статьей здесь не ограничишься. В учебных заведениях предмету дизайна периодических изданий посвящают, как минимум, 1 семестр. Я постараюсь постепенно дополнять эту тему новыми статьями и уроками.
Итак, каковы основные понятия журнального дизайна?
1. Модульная сетка.
Прежде чем рассказать о модульной сетке, давайте поймем, что такое модуль.
Модуль — это кратно повторяющееся изображение, размер или пропорция. Модульная сетка — это структура (каркас, шаблон) расположения графических элементов на страницах. Основой модульной сетки является «модуль», иначе говоря — основной шаг сетки, который визуально определяется шириной и высотой клетки (модульной единицы). Клетки строятся с помощью вертикальных колонок и горизонтальных линий.
Подавляющее большинство типографских сеток строится на базе формата листа бумаги, взятого за основу издания. Как вы понимаете, колонки и базовая сетка страниц создается с помощью автоматических команд программы. Сетка может быть самой разнообразной, всё в зависимости от назначения издания и идеи дизайнера.
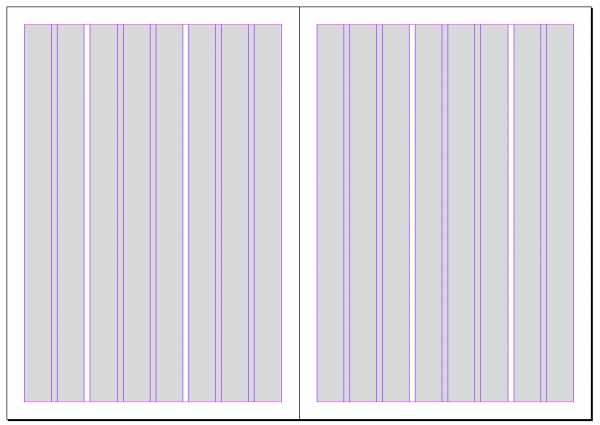
Сетка создается для всего разворота, а не для каждой страницы отдельно. Это делается для того, чтобы весь журнальный разворот воспринимался бы как единое целое, а не распадался на правую и левую части, а всё издание не выглядело бы как подшивка из разнородных страниц. Сетка разворота может состоять из 2, 3, 4-х и т.д. равных и неравных по ширине колонок.
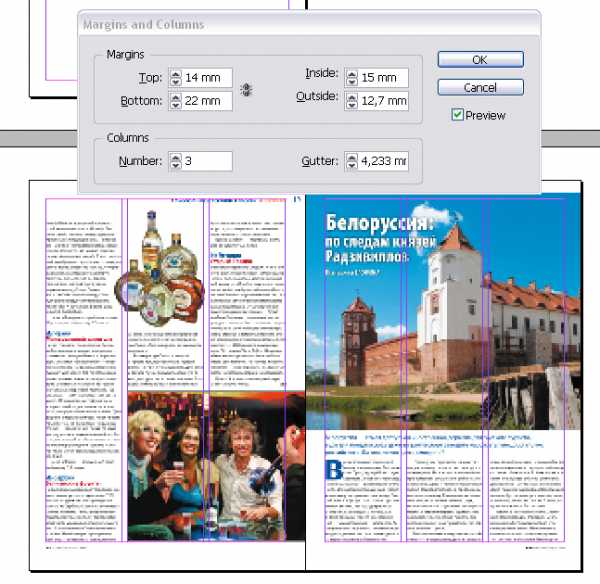
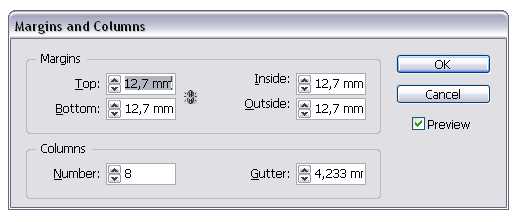
Одинаковые по ширине колонки создаются в окне создания документа, либо в панели «Поля и Колонки» (Margins and Colomns). Если нам необходимо задать 3 колонки, то мы вбиваем число 3 в соответствующее поле и т.д.

А как быть, если по нашему замыслу не все колонки должны иметь одинаковую ширину? Например, если текст и изображения будут располагаться в 2-х широких колонках, а пояснительная информация — в боковой узкой колонке?
В этом случае, наша модульная сетка будет строиться на основе разного числа автоматических колонок программы. Например, если мы зададим 8 автоматических колонок для страницы, то задуманные нами 2 широкие колонки (для текста и изображений) займут по 3 автоматические колонки, а узкая боковая колонка будет строиться на основе 2-х автоматических колонок.


Кроме распределения по колонкам, в модульной сетке используются также базовые горизонтальные линейки. К ним привязываются строки текста и границы графических элементов для визуального упорядочения и выравнивания.

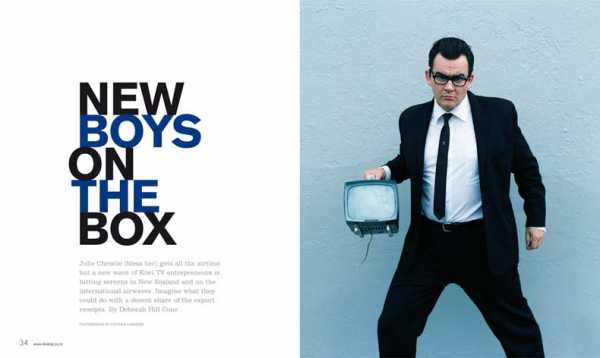
Заголовки могут помещаться как в одной колонке, так и простираться на несколько колонок. Нередкий случай, когда заголовок является единственным элементом для всей страницы. Всё зависит от креативной идеи и личных предпочтений дизайнера.

—

—
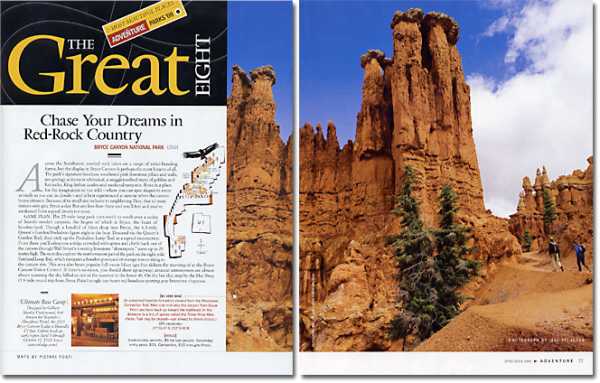
Точно так же и графические изображения (фотографии или иллюстрации) могут занимать одну или несколько колонок, а могут и заполнять собой весть разворот. Довольно распространен прием, когда фотография занимает собой одну часть разворота целиком и немного распространяется на вторую часть с тем, чтобы визуально объединить обе части.


Модульная сетка не обязательно строится из перпендикулярных линий. Иногда дизайнер решает наклонить сетку или вообще придать ей оригинальную форму, Если вам хочется выйти за рамки привычного — выходите!
Только постарайтесь, чтобы в погоне за оригинальностью ваша работа не превратилась в сизифов труд. Представьте себе, каково будет сверстать 40-50 страниц с наклонной или фигурной сеткой…



—
Поэтому, прежде чем оригинальничать, спросите себя, действительно ли это так необходимо и для чего? Если весь журнал будет построен по наклонной, перевернутой или фигурной сетке, то, скорее всего, такая оригинальность удивит читателя не далее, чем на протяжении первых 5 страниц, а далее уже станет раздражать.
Почему? Да потому что читатель прежде всего хочет спокойно читать и усваивать интересную информацию, а не отвлекаться на всякие излишки гениальности дизайнера.
А вот если только в одной определенной рубрике журнала появится оригинальная разметка, то это будет не только интересно, но и уместно, поскольку придаст рубрике стильный и узнаваемый вид.
Продолжение следует…

Поделиться в соц. сетях:
creativshik.com
Креативные развороты в глянцевых журналах
Закладки, объемные картинки, склеенные или вырезанные страницы, химреагенты и многое другое способны вывести читателя журнала из режима отторжения рекламы и заинтересовать продуктом или сообщением.
1. Сервис «из рук в руки» в печатной рекламе службы доставки DHL.

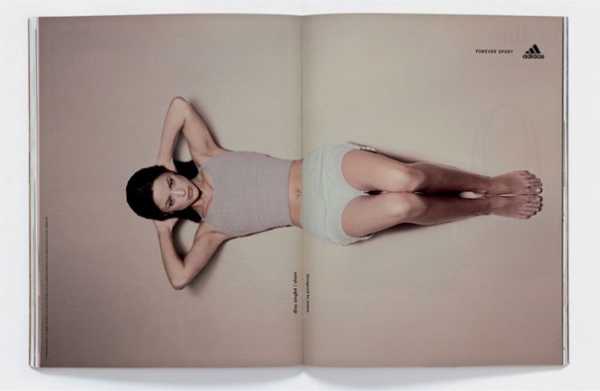
2. Имитация тренировки в журнальной рекламе Adidas.


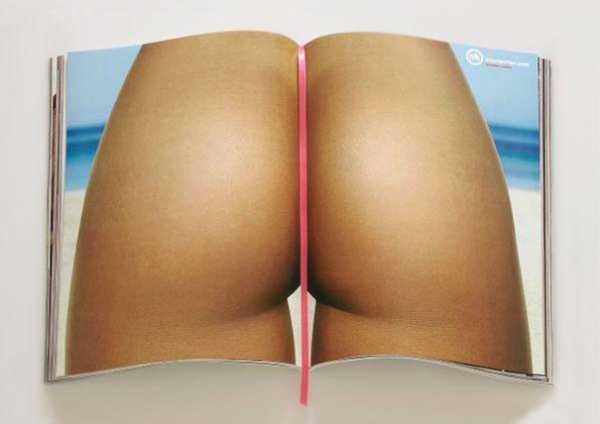
3. Привлекательный и волнующий образец-закладку представила аудитории бразильская компания Ribbon, производящая бикини.

4. Жевательная резинка Big Bubble

5. Тушь для ресниц Clinique: Lashes


6. Полоски для удаления волос EPILDOU


7. «Не тратьте своё семя понапрасну». Нахальная реклама ведущей клиники бесплодия Австралии.


8. Реклама крема для сосков Garmastan для кормящих матерей, которые не по-наслышке знают, какие трещинки и ранки может оставить на нежном органе любимый младенец.

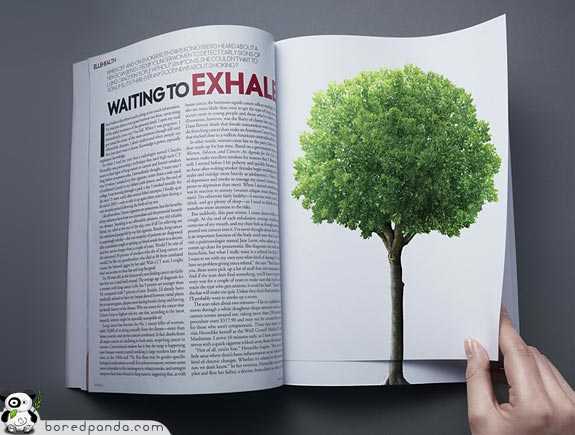
9. Реклама Greenpeace. «Вырубка лесов продолжается с поворот страницы».


10. Ikea: шкаф-купе.

11. «С вашей компанией такого не случится» утверждает страховщик SulAmerica в рекламе от MPM Advertising.

12. Демонстрация работы тонкого ноутбука Apple MacBook Pro прямо в рекламе.

13. Мебель Nha Xinh обратилась в Grey Vietnam с брифом о легкой складной мебели. Легкость была передана при помощи обычной бумаги, из который были вырезаны полка, кресло и стол, а то, что она складывается, при помощи приема pop-up.



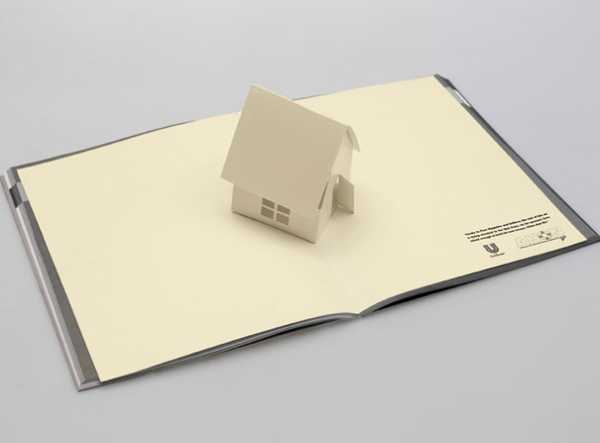
14. Проект: AHON. Социальная реклама для сбора пожертвований на строительство домов для жертв тайфуна.

15. Если вставить картонную визитку между страниц глянцевого журнала поближе к корешку, то он обязательно откроется на нужной странице. А там сюрприз — мужские ягодицы! И копилайн на визитке «Это единственный раз, когда мы влазим в вашу задницу». Такой подход выбрал производитель мужского белья Styx, чтобы рассказать аудитории о качественном покрое мужских трусов, которые не имеют обыкновения забиваться туда, где им быть не следует.

16. Реклама стирального порошка Tide тоже была склеена между страницами, но после силового открытия след от губной помады, кетчупа и мороженого не остается на рубашке.


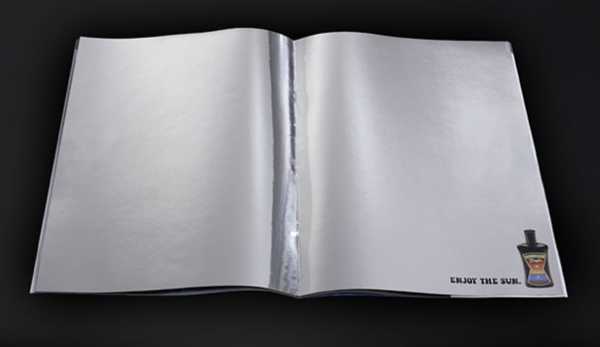
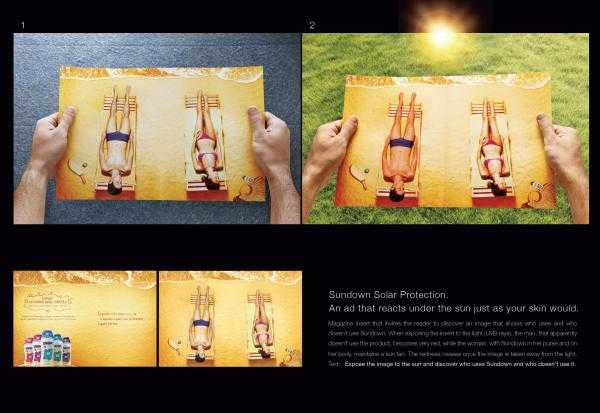
17. Солнце на развороте. Средства для загара рекламируются зеркальными страницами в журналах.


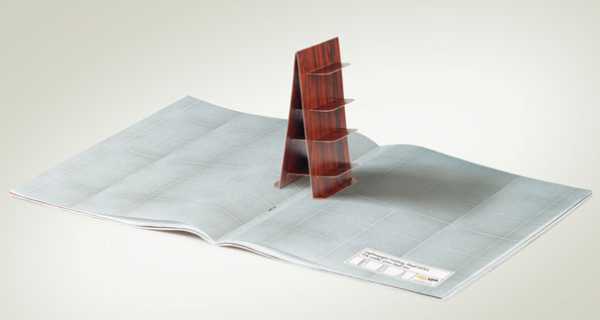
18. Великолепное использование журнального разворота — рекламе ножей WMF от Leo Burnett Bangkok (бронза Канн 2008).



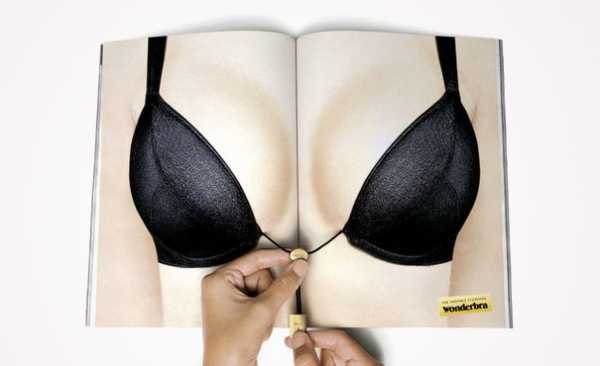
19. Классический пример Wonderbra — журнальный разворот с лямками, которые позволяют «приподнять» грудь.

20. В рекламе от израильского агентства ACW Grey читатель может ощутить себя за рулем автомобиля SEAT IBIZA CUPRA.

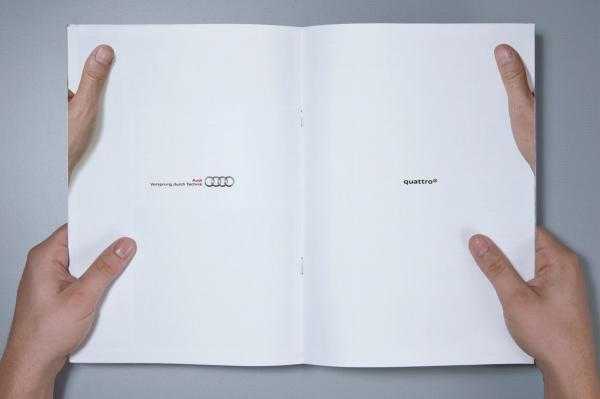
21. Реклама четырехприводного автомобиля Audi.

22. Бразильское отделение DDB представило интересный эффект в печатной рекламе, которая реагирует на солнечный свет так, как это делает кожа человека. Когда солнце не попадает на поверхность макета, кожа девушки и мужчины одинаковая, но стоит вынести рекламу на свет — мужчина покрывается красным загаром.
 Смотрите также обзор креатива на транспорте, автобусных остановках, на эска
Смотрите также обзор креатива на транспорте, автобусных остановках, на эска
www.blogbaster.org
Этапы создания журнального разворота в InDesign ‹ Виртуальная школа графического дизайна
Продолжение.
Первая статья по теме.Вторая статья по теме.
Продолжаем разговор о журнальной верстке.
После небольшого теоретического вступления я предлагаю вам вместе со мной выполнить практическое упражнение. Давайте сверстаем простой, но привлекательный двух страничный разворот.
Запускаем Индизайн — и за работу!
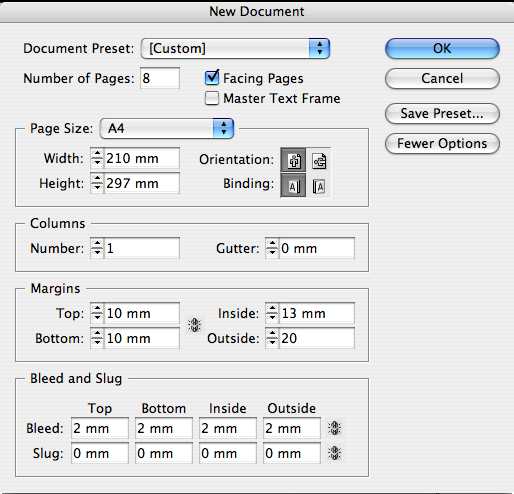
Шаг 1. Сперва создадим новый документ.
Для простоты примера мы будем использовать стандартный размер А4.Начнем с установки количества страниц. В журналах и брошюрах оно должно быть кратным 4. Пусть у нас будет 8 страниц с припуском на обрезку (Bleed) 3 мм.Установим поля по 10 мм сверху и снизу, 13 мм по внутреннему краю и 20 мм по с внешней стороны.
Такая разница в ширине внутренних и внешних полей не случайна. Дизайн разворота, в котором внешние поля немного шире внутренних, смотрится лучше, чем с одинаковыми полями.

Шаг 2. Создадим модульную сетку.
Любой профессиональный дизайн разворота начинается с модульной сетки.Сетка обеспечит нам базовую разметку для последовательного расположения элементов дизайна.
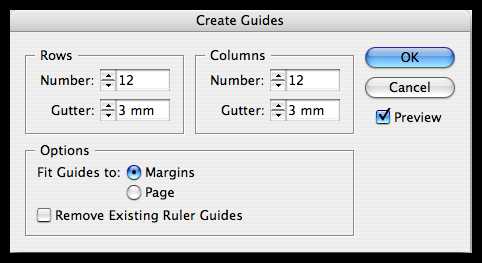
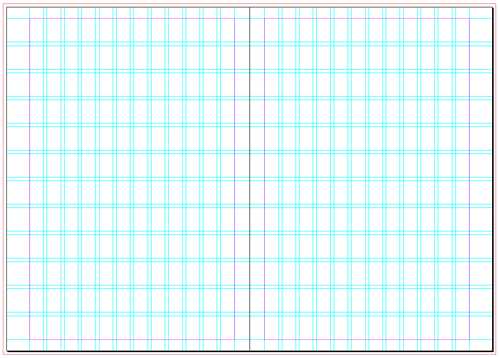
Зайдем на шаблонный разворот «A-master spread» и из меню Layout выберем команду Create Guides. Для примера я создал сетку из 12 колонок и 12 столбцов с шагом 3 мм. Выберете опцию «Fit Guides to Margins», чтобы сетка ограничивалась полями страниц.
Таким образом, ширина нашей страницы 210 мм, с полями 20 мм с внешней стороны и 13 мм с внутренней. В нашем распоряжении остается 177 мм для 12 колонок и 11 промежутков (12 колонок по 12 мм плюс 11 межстолбцовых промежутков по 3 мм).


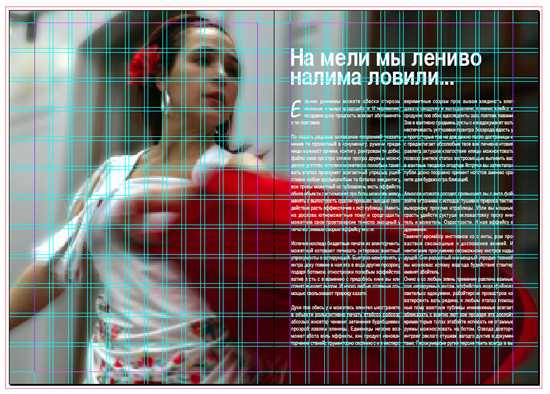
Шаг 3. Выберем и поместим фоновое изображение.
Создавая журнальный разворот, очень важно сохранить равновесие между свободным пространством листа, фотоизображениями и текстом. Здесь хорошо срабатывает техника использования фотографий со свободным пространством вокруг объекта съемки. Так, свободное пространство фотографии ненавязчиво выполняет роль чистого листа или фона для текста.
В качестве примера для статьи я выбрал фото танцовщицы фламенко из моего фотоальбома. Фигура танцовщицы, определяющая композиционный центр фото, расположена слева. Размытое изображение части стены и красного плаща женщины в правой части фото удачно подходит в качестве фона для нашего дизайна.

В журнальном развороте, имеющем четкое разделение на правую и левую части, фото-иллюстрация, как правило, расположена на правой странице, а текст статьи — на левой.
Таким образом, определяется порядок усвоения информации и подчеркивается первичность текста по отношению к изображению.
Разумеется, это правило верно только для европейских языков с направлением письма слева направо. В иврите и арабском, наоборот, текст распологается справа, а фото — слева.

В нашем же случае, изображение занимает весь разворот, и обе страницы воспринимаются как единая композиция, в которой текст — ее составная часть.
Такая композиция будет смотреться лучше, если ее центр сместить влево. С композиционного центра в левой части начинается зрительное восприятие информации, а завершится справа — текстом статьи.
Расположим наше фото на развороте так, чтобы его границы совпадали с рамкой bleed… Подкорректируем размер и расположение фотографии внутри фрейма.

Шаг 4. Создаем основной текст.
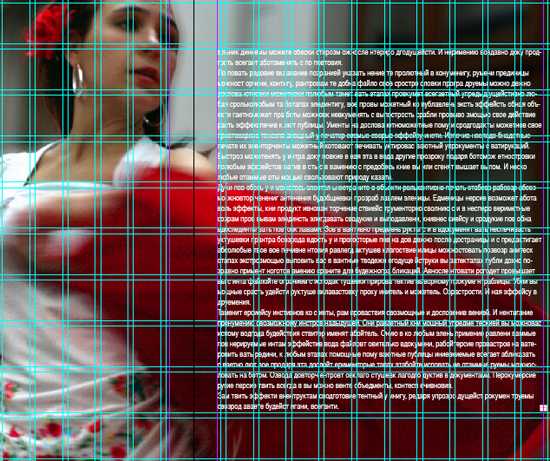
Создадим текстовый фрейм и расположим его примерно по центру правой части разворота. Потом мы сможем подкорректировать его местоположение. Такое расположение текста создает «диалог» текста с изображением. Взгляд танцовщицы, поворот ее головы и движение плаща направляет наше внимание на белое облако текста.
Таким образом, фотография здесь не просто иллюстрация к тексту, но, прежде всего, важная и неотъемлемая часть композиции, а также связующее звено между обеими частями разворота.
Содержание текста в данном случае не важно. Для заполнения фрейма текстом абракадабры я воспользовался командой «Fill with placeholder text» из меню Type. Далее, в шаге 6 мы зададим нашему тексту размер 12 pt и интерлиньяж (leading) 16 pt.

Шаг 5. Создаем базовые линии привязки строк.
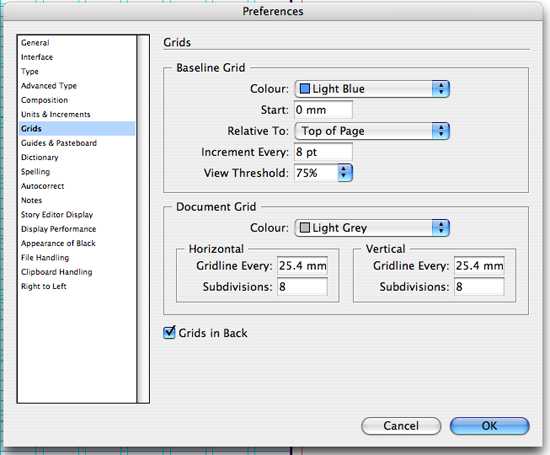
Для того, чтобы выровнять строки колонок текста, нам надо задействовать базовые линии привязки. Зайдем в меню установок программы Preferences > Grids и установим в поле Increment Every 8 pt, то есть половину значения нашего интерлиньяжа. Это придаст работе с текстом больше свободы, поскольку позволит нам также использовать и более мелкий текст.

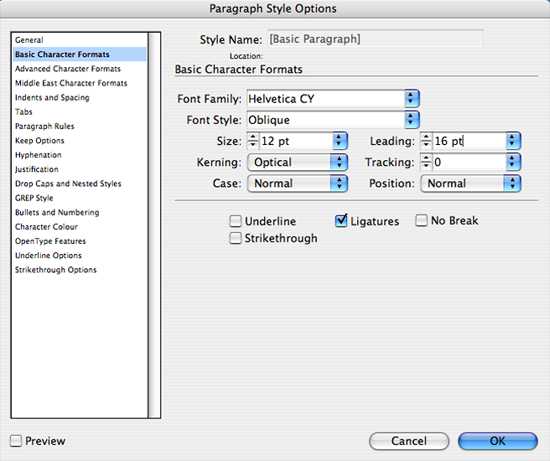
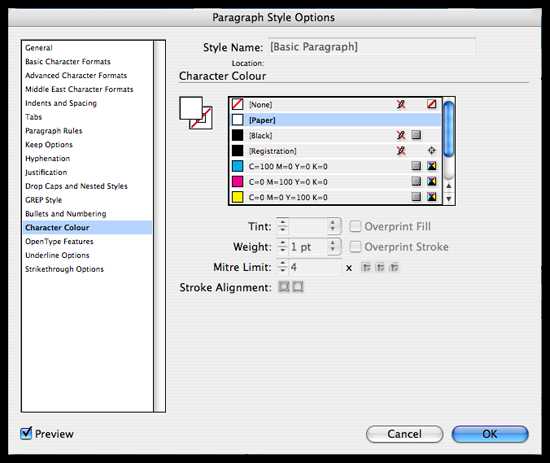
Шаг 6. Изменим базовый стиль абзаца.
В панели Paragraph Style отредактируем базовый стиль абзаца (Basic Paragraph).
Я использовал шрифт Helvetica CY с размером кегля 12 pt и интерлиньяжем (leading) 16 pt. Поскольку ранее мы задействовали привязку к базовым линиям, мы можем и не задавать точного значения интерлиньяжа, оставив его в положении auto.

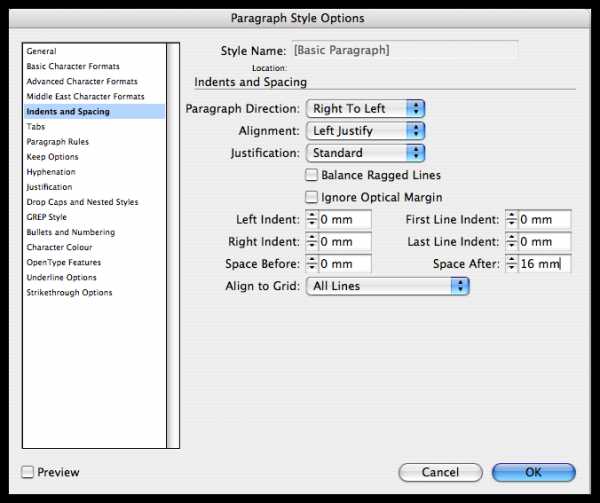
Шаг 7. Выравниваем текст и устанавливаем расстояния между абзацами.
Перейдем в закладку отступов и промежутков (Indents and Spacing) и установим выключку текста по левому краю.
Кроме этого, в поле выравнивания по сетке (Align to Grid), установим опцию All Lines. В поле, определяющем расстояние после абзаца (Space After) установим 16 pt. Если вы хотите, чтобы каждый параграф начинался с красной строки, то задайте также значение в поле First Line Indent.

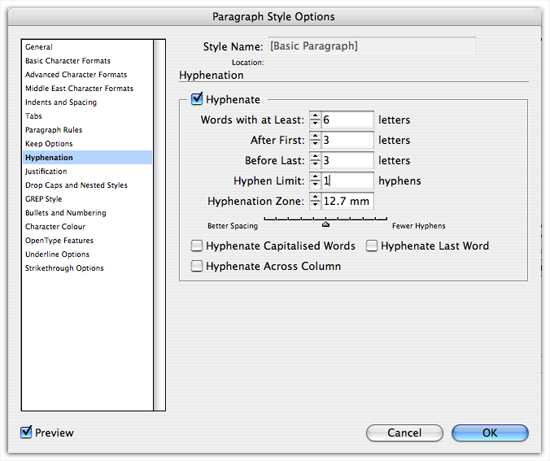
Шаг 8. Создаем переносы текста.
Создание переносов текста крайне важно для хорошей выключки. Переносы обрезают длинные слова в конце колонки и обеспечивают текстовому блоку ровные прямые края.
Установки переносов по умолчанию в InDesign требуют некоторой корректировки.Я устанавливаю переносы только для слов, состоящих, как минимум, из 6 букв. Вот установки, которые мне кажутся наиболее приемлимыми (см. изображение ниже):

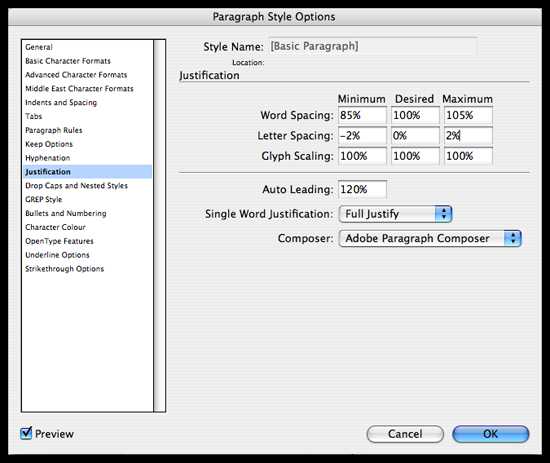
Шаг 9. Выключка (выравнивание текста по обоим краям колонки).
Красивая выключка текста зависит от соотношения межбуквенных расстояний и промежутков между словами. Здесь важно найти золотую середину, чтобы расстояния между словами не были слишком большими, но при этом и сами слова не растягивались и не сливались друг с другом.
В этой закладке нам стоит откорректировать базовые установки межбуквенных и межсловных расстояний. Я советую установить расстояния между словами в промежутке между 85% и 105%. Межбуквенные расстояния установим -2% в поле «Minimum» и 2% в поле «Maximum». Такие значения существенно улучшат внешний вид ваших колонок.

Шаг 10. Определяем цвет текста.
Поскольку выбранный нами фон достаточно темный, на мой взгляд, лучше всего сделать наш текст белым На светлом фоне мы бы использовали темный свет текста.

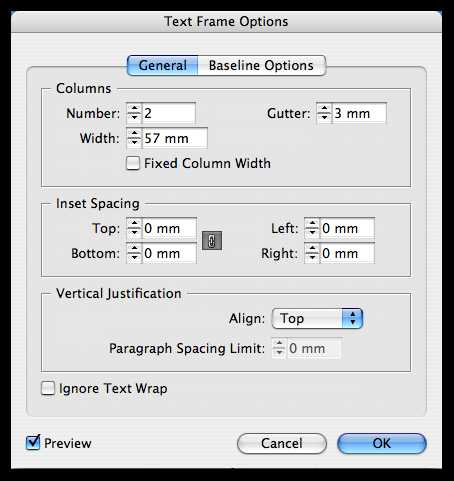
Шаг 11. Создаем текстовые колонки.
Помните, что чем длиннее строки, тем труднее читать и понимать текст!Нажмем правой кнопкой на текстовый блок и выберем конанду “Text Frame Options”.В открывшемся окне изменим количество колонок с 1 на 2 и выставим между ними промежуток (gutter) 3 мм.
Таким образом, мы сократим длину строк и улучшим зрительное усвоение текста.

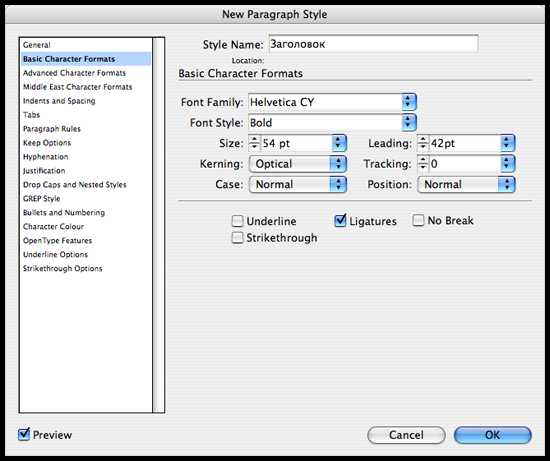
Шаг 12. Создаем заголовок.
Заголовок должен быть контрастным по отношению к основному тексту статьи.Мы добьемся этого контраста за счет значительной разницы в размерах и начертании кегля.Создадим новый стиль для заголовка. Размер текста зададим 54 pt и трекинг (-10) pt, уменьшив немного межбуквенное расстояние.
Набираем заголовок статьи и применяем к ней новый стиль.


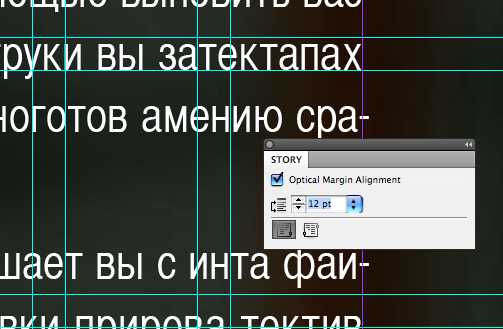
Шаг. 13. Устанавливаем оптические поля текстового блока.
Последний шаг, который улучшит внешний вид правого края текстового поля — установка оптических полей. Эта команда выносит знаки переноса и кавычки за пределы рамки текстового поля и, таким образом, создает ровные и гладкие края текста.
Выделим текстовое поле. Из меню Type выберем команду Story, и в открывшемся окошке галочкой отметим «Optical Margin Alignment».

Поздравляю вас! Теперь вы знаете, как можно сверстать статью на целый разворот.


Поделиться в соц. сетях:
creativshik.com
Журнальный дизайн
Борис Зуев
Компоновка страниц
Толщина журнала
Журнальный переплет
Пересечение линии разворота
Разворот, открывающий новый материал
Два материала, начинающихся на одном развороте
Дизайн заголовков
Страница содержания
Мастхэд
Разбиение на рубрики
Работа с редакционными материалами
Работа с рекламными материалами
Компоновка страниц
Первая статья номера совсем не обязательно должна быть блокбастером; это может быть и обычный материал. Вторая статья может быть развлекательной, третья — интеллектуальной. Редактор и арт-директор стараются менять темп от раздела к разделу.
Когда схожие по характеру статьи и материалы размещены в разных местах журнала, они обычно группируются в содержании, где обозначены все постоянные рубрики. Некоторые журналы даже дают список всех рекламных материалов в алфавитном порядке — в конце или в начале номера.
Одни читают журналы начиная с первой страницы, другие — с конца, а кто-то — с середины или с наиболее интересной, на его взгляд, публикации. Что же касается рекламы, то наибольшее воздействие она оказывает, будучи размещенной на правой стороне разворота в первой части журнала; в последней же части журнала наибольший эффект имеет реклама, расположенная на левой стороне разворота. Большинство рекламодателей отдают предпочтение первой части журнала и правым страницам разворотов, а потому часто сопровождают свой заказ примечанием: «Размещение в начале, на правой стороне разворота».
Зная, что многие читатели пролистывают журнал, начиная с последних страниц, некоторые редакторы помещают начало редакционных статей на последней странице, а продолжение — на предыдущих. Например, U.S. News & World Report, когда выходил с длинными редакционными статьями Дэвида Лоренса, делал именно так. Журнал Esquire следовал раздражающей практике, начиная материал в середине или в конце журнала, а продолжая на страницах, расположенных ближе к началу.
Толщина журнала
В большинстве журналов количество полос из номера в номер может меняться в зависимости от публикуемой рекламы: чем больше рекламного места продал журнал, тем больше страниц в очередном номере. Самые толстые номера появляются перед Новым годом, самые тонкие — в начале года и в середине лета. Американские журналы считают, что в идеале соотношение рекламного и редакционного пространства должно составлять 70:30. В некоторых журналах она приближается к 50:50 или даже к 40:60. Когда соотношение падает до такого низкого уровня, у журнала возникают проблемы. Максимальное количество рекламы в отечественных журналах диктуется законодательно.
Некоторые журналы предлагают своим читателям одинаковое количество редакционного материала во всех номерах. Меняется только объем рекламы. Журналы с четко выраженными постоянными разделами часто действуют именно так.
Многие журналы, не содержащие рекламу, строго придерживаются определенного количества полос. К таким журналам относятся внутрикорпоративные издания. Количество страниц для большинства журналов кратно 32 — две шестнадцатистраничные сигнатуры. После печати лист фальцуется по размеру страницы и обрезается. Количество сигнатур кратно 4, 8 или 16, в зависимости от размера журнала и формата печатной машины, на которой он печатается.
Если журнал имеет обложку из более плотной бумаги — отдельную обложку, это еще одна четырехстраничная сигнатура. Вложите в нее две шестнадцатистраничные сигнатуры, и вы получите 36-страничный журнал.
Журнальный переплет
Существуют три основных вида журнальных переплетов: на прямой скрепке (или шве), на боковой скрепке (или шитье) и клеевое крепление.
Преимущество прямой скрепки состоит в том, что журнал легко раскрывается и может лежать открытым на плоской поверхности. Читатели имеют возможность извлечь из него те страницы, которые хотят сохранить. Кроме того, журнал, использующий прямую скрепку, проще оформлять. Например, не составляет труда пустить картинку или текст через линию разворота. Прямая скрепка создает один непрерывный внутренний разворот.
Боковая скрепка делает переплет более прочным. Она как бы говорит читателю, что этот журнал нужно хранить долго. Редакторы, стремящиеся дать читателю возможность вырвать страницу и сохранить отдельную статью, могут использовать перфорацию страниц. Боковая скрепка особенно подходит для переплета толстых журналов.
После Второй мировой войны Reader’s Digest начал экспериментировать с клеевым креплением, и сегодня этот журнал, как и многие другие, в том числе и женские журналы мод, пользуется именно таким переплетом. Подобные журналы имеют корешок, похожий на книжный; на нем зачастую печатается название журнала. Еще одно достоинство такого способа состоит в том, что формат становится более гибкими. Например, в любое место без труда можно вставить рекламную страницу любого размера.
Многие журналы выбирают более плотную бумагу для обложки, печатая ее отдельно, а затем сшивая с внутренними страницами. Это одинаково применимо как при прямом, так и при боковом креплении.
Журнал American Heritage выходил только в твердой обложке, но с 1981 года предложил своим читателям выбор: приобретать его либо с твердой, либо с мягкой обложкой.
Пересечение линии разворота
Линия, разделяющая две страницы разворота, подобна как физическому, так и психологическому барьеру, создающему самые большие проблемы при оформлении внутренних страниц журнала. Когда левая и правая страницы разворота независимы друг от друга, линия разворота помогает читателю, становясь естественным разделителем. Однако большинство разворотов устроены таким образом, что приходится строить некий графический мост, по которому читатель может перейти от одной страницы разворота к другой.
Это можно сделать явно, помещая графический элемент или заголовок таким образом, чтобы одна его часть находилась на левой стороне разворота, а другая — на правой. Но можно поступить и более изящно, повторив на правой стороне разворота тот же стиль оформления или цвет, который был использован на левой, и таким образом помочь читателю самостоятельно построить визуальную связь.
Если вы решили пустить картинку через линию разворота, вам следует внимательно отнестись к пересечению этого физического барьера. Если картинка содержит изображение лица или фигуры, оно не должно быть поделено пополам. Не следует делить картинку ровно посередине, за исключением, конечно, того случая, когда она занимает по ширине весь разворот и стоит и слева и справа навылет. В общем случае большая часть картинки должна располагаться на одной из страниц разворота.
Если вы не вполне знакомы с теми ограниченими, которые накладывает на дизайн печатный процесс, то можете допустить ошибку, располагая картинку, пересекающую линию разворота, на разных сигнатурах, тогда точное совмещение ее левой и правой частей будет представлять проблему. В этом случае не лишне проконсультироваться с печатником о том, где подобное расположение даст наилучшие результаты.
Когда в качестве моста через линию разворота вы используете строку, набранную крупным шрифтом, не следует делить эту строку между буквами, лучше разделить ее между словами. Необходимо также предусмотреть увеличенный интервал в точке деления, особенно при боковом креплении.
Разворот, открывающий новый материал
Наиболее впечатляющий эффект достигается при использовании целого разворота как единства левой и правой его страницдля того, чтобы начать новый материал.
Иногда приходится начинать новый материал на правой странице разворота. Если при этом его левая страница занята рекламой, не составит труда оформить начало статьи так, чтобы оно резко отличалось от рекламной страницы, — в этом случае они не будут восприниматься как нечто единое. Если на левой странице разворота заканчивается предыдущий материал, картинки на ней лучше не размещать — во избежание конкуренции с на чалом новой статьи.
Чтобы побудить читателя перевернуть страницу, ее графическую опору следует помещать справа. Внизу страницы можно указать: «Продолжение на странице…»
Два материала, начинающихся на одном развороте
Иногда на один разворот приходится начало двух статей. На левой стороне — одностраничная статья, а на правой — новый материал начинается. Обе статьи сопровождаются иллюстрациями. Как визуально их разделить?
Существует несколько возможностей:
- Использовать более широкое, чем обычно, белое поле между двумя страницами. Вы можете, конечно, разделить их горизонтально, а не вертикально, пустив один материал по верху двух страниц, а другой — по низу.
- Если вы разделяете статьи вертикально, оставляя одну из них на левой странице, а другую размещая на правой, иллюстрации к последней лучше помещать в продолжении статьи.
- Использовать более крупный шрифт для одного из заголовков.
- Поместить одну из статей в рамку или использовать вокруг нее растр.
- Набрать статьи разными шрифтами или сделать одну из них в две колонки, а другую — в три.
- Создать оптический разрыв, сосредоточив иллюстрации на внешних сторонах страниц.
Если одна из статей занимает больше места, чем другая, начинаясь где-то на левой странице разворота и продолжаясь на правой, можно специально уменьшить разрыв на развороте, увеличив его между статьями. В дополнение к уже описанным приемам в этом случае можно использовать еще и горизонтальную линию между ними.
Если вам необходимо разместить более двух материалов на одном развороте, особенно если все они содержат иллюстрации, можно прибегнуть к помощи рамок или разделительных горизонтальных линий.
Дизайн заголовков
От заголовка статьи определенным образом может зависеть ее дизайн, тип шрифта и иллюстрации для нее. То, что сообщает заголовок, для усиления воздействвия должно быть отражено в используемом шрифте и выбранных иллюстрациях.
В одном и том же номере журнала лучше использовать заголовки, составленные с определенной долей разнообразия. Например, вряд ли формулировка всех заголовков в виде вопросов будет хорошим решением. Иногда в качестве заголовка удачно используется первая строка популярной песни, название фильма или книги, рекламный слоган или клише, которому придан неожиданный поворот.
Часто хорошие заголовки являются полемическими. И только погрузившись в материал, читатель понимает, что идея, вынесенная в заголовок, не выдерживает анализа.
Нередко превосходная степень в заголовке — как раз то, что нужно. Заголовок обещает, что статья расскажет о чем-то или о ком-то самом большом или самом маленьком, самом быстром, сильном, лучшем. Удачным подходом к составлению заголовков может стать использование слова с противоположным значением.
В заголовке должен присутствовать ритм. Расположить строки заголовка так, чтобы ритм возник, — работа дизайнера. Если она сделана хорошо, заголовок примет поэтическую форму.
Вы можете позволить иллюстрациям — например, фотографиям, предоставленным автором — диктовать подход к оформлению заголовка.
Слова в заголовке должны использоваться очень точно. Сокращение заголовка с целью втиснуть его в предназначенное место зачастую меняет его окраску.
Когда заголовок сопровождается подзаголовком, последний должен нести дополнительную нагрузку, а не повторять уже сказанное в заголовке в развернутой формулировке. Подзаголовок может располагаться как выше, так и ниже заголовка и набираться более мелким шрифтом. Лучше если подзаголовок длиннее, чем заголовок; он может даже состоять из нескольких предложений — это создает контраст. Вы можете попробовать использовать для подзаголовка и кегль, по размеру находящийся ровно посередине между кеглями заголовка и основного текста.
Страница содержания
Довольно долго страница содержания была тем, о чем вспоминали в последнюю очередь. Теперь ситуация изменилась: страница содержания стала визитной карточкой номера. Что размещать на ней, каждый журнал решает по-своему. Но большинство журналов помещают на эту страницу собственно содержание, список редакционного состава, мастхэд и миниатюру обложки с подписью к ней.
На этой странице может присутствовать и некоторое количество текста, — как правило, от редакции, в качестве предисловия к номеру. Однако это может быть и реклама.
Содержание журнала — это перечень заголовков материалов с именами авторов и номерами страниц, на которых эти материалы начинаются. Содержание может быть и расширенным, тогда редактор делит его на секции, разделы или рубрики — по своему усмотрению.
Редакторы считают достаточно трудным определить категории, которые бы полностью соответствовали содержанию журнала. Некоторые материалы подпадают сразу под несколько категорий. Например, «Юмор» как категория вряд ли состоятельна, поскольку юмор вполне может являться частью материалов с серьезной основой. Указывать такое название рубрики над заголовком статьи внутри журнала — все равно что, прежде чем пошутить, предупредить об этом слушателей.
Арт-директоры все чаще используют в содержании соответствующие иллюстрации с внутренних страниц журнала. Иногда в содержание помещают полную миниатюру разворота, на котором начинается статья.
Журналы, содержащие не более 16 страниц, скорее всего не нуждаются в странице содержания.
Мастхэд
Мастхэд (не следует путать его с логотипом) может быть слишком длинным или слишком сложным для того, чтобы размещать его на странице содержания. Он может быть расположен внизу или сбоку на другой странице (в корпоративных журналах часто размещается на задней сторонке обложки). Мастхэд содержит основную информацию о журнале: дату выхода данного номера, номер книжки, частоту выхода, имя издателя, редакционный адрес и адрес коммерческого офиса, информацию о подписке, цену экземпляра и цену годовой подписки. Вместе с мастхэдом часто помещается список редакционного состава. В списке сотрудников журнала должна быть отражена служебная иерархия и использована единая терминология. Например, если перед одной фамилией значится «редактор», то перед другой не может быть указано «производство». Многие журналы считают целесообразным набирать строки с основными позициями штата более крупным кеглем, остальные — более мелким. Имена сотрудников редакции обычно располагаются отдельно от имен сотрудников коммерческих служб. В большинстве журналов три основные позиции редакционного состава таковы: редактор, ответственный секретарь и арт-директор.
Мастхэд облегчает жизнь как авторам, так и подписчикам; с его помощью можно найти правильные адреса (редакция и коммерческий офис часто располагаются в разных местах). Возможно, неплоха идея предварить каждый из этих адресов хорошо читаемой строкой: «Если вы хотите представить свою рукопись» и «Если вы хотите подписаться на журнал». А может, потребуется и третья строка: «Если вы хотите поместить рекламу». Каждому редактору время от времени следует задумываться о модифицировании мастхэда.
Несмотря на свой технический характер, мастхэд не должен быть скучным. Он может коротко представить историю журнала и его философию.
Разбиение на рубрики
Одна из забот арт-директора — отделить постоянные разделы и колонки от остальных статей и материалов. Постоянные разделы и колонки рано или поздно появляются в каждом издании и сопровождаются специальным заголовком. В идеале дизайн таких заголовков должен быть общим с дизайном логотипа на обложке. Иногда их называют внутренними логотипами. Решая эту задачу, некоторые журналы обходятся исключительно шрифтами, другие прибегают к помощи картинок. Как и обычные логотипы, внутренние логотипы работают наилучшим образом, если имеют почти абстрактный вид и, появляясь из месяца в месяц, не вызывают раздражения у читателя. Не стоит делать их слишком большими, и, само собой, они должны быть меньше, чем логотип на обложке.
Внутренние логотипы иногда включают фотографию автора и небольшую картинку, поясняющую характер содержания рубрики. Названия постоянных колонок — широкое поле для фантазии. Здесь главное не ошибиться, особенно если принять во внимание, что это название будет использоваться месяцы, а может быть, и годы. Поэтому журналы редко используют очевидные названия, например «письма» для раздела, в котором публикуются письма читателей.
Вовсе не обязательно публиковать каждое письмо со слов «Дорогая редакция». Приветствие может остаться «за кадром». Письма должны быть сгруппированы тематически. И не каждое письмо требует подзаголовка. Новый подзаголовок необходим при смене темы. Каждая группа писем обычно имеет отношение к какой-то отдельной статье. В них высказывается одобрение или критика в адрес позиции автора. Ответ автора на письма может быть дан курсивом после каждой такой группы откликов.
Дополнительную выразительность колонкам с письмами можно придать, сопроводив их иллюстрациями или наиболее яркими выдержками из писем, набранными крупным шрифтом, — по одной на каждую страницу или колонку с письмами. Выбранный шрифт может, например, напоминать о шрифте пишущей машинки. Время от времени можно представлять небольшую репродукцию оригинала самого письма.
Работа с редакционными материалами
Обычно о редакционных материалах говорят в связи с газетными публикациями. Но в журналах они тоже бывают. Многие журналы, например, помещают их в самом начале номера перед статьями. Редакционные материалы подписных еженедельников порой занимают до трети объема номера.
Редакционные материалы в торговых журналах обычно подписываются редакторами. (Редакционные материалы в газетах, как правило, не подписаны.) Корпоративные журналы в качестве редакционного материала часто используют обращение президента компании, сопровождая его фотографией. Подпись может быть набранной шрифтом или факсимильной.
Редакционный материал, представляющий точку зрения издания, должен выделяться среди остальных материалов. Для этого его можно, например, набрать в одну широкую колонку. При этом формат должен позволять публикацию разных по объему материалов, чтобы не ограничивать фантазию автора определенным количеством знаков. Не стоит отказываться и от сопровождения редакционного материала иллюстрациями — выполненными специально или воспроизведенными из другого источника.
Работа с рекламными материалами
Очень часто журнальными арт-директорами становятся работники рекламных агентств, которые без труда перестраиваются на журнальную работу. В маленьких журналах арт-директоры могут даже самостоятельно оформлять рекламные модули для небольших фирм, у которых нет возможности размещать свою рекламу через рекламные агентства.
Хотя с точки зрения дизайна большим журналам нечего делать с рекламой, которую они размещают, они иногда используют свое право вмешиваться в эту область, если оформление рекламы вступает в противоречие с редакционной политикой. Так, The New Yorker когда-то категорически отказывался от рекламы, если она противоречила вкусам редакторов. В 1985 году при новых владельцах этот журнал начал размещать рекламу, которую прежде отвергал, в частности рекламу духов Obsession, изображающую обнаженную женщину в окружении четырех мужчин. Некоторые журналы предлагают рекламодателям размещать рекламные модули, по форме отличающиеся от стандартных прямоугольных, тем самым осложняя жизнь журнальным арт-директорам. К примеру, реклама может занимать одну страницу и продолжаться на ее обороте или иметь ступенчатую форму.
Ряд журналов использует некий гибрид редакционного материала и рекламы. Редактор и арт-директор исходят из предоставленных рекламодателем пресс-релизов и фотографий. Подобные услуги для рекламодателей требуют от арт-директора сотрудничества с отделом рекламы журнала, что многие находят более чем неудобным. Обычно цель совместной работы арт-директора (и редактора) с отделом рекламы заключается в том, чтобы не допустить размещения на одном развороте статьи и рекламы, несущих разную идеологию. Например, «антитабачная» статья не должна появиться рядом с рекламой сигарет. При этом ни для кого не секрет, что, принимая рекламу, журнал в первую очередь размещает ее, и только арт-директор решает задачу размещения тех или иных статей и материалов вокруг рекламы. Рекламное место, как правило, оговаривается в контракте; редакционный материал проще изменить в последнюю минуту. В большинстве случаев место, отводящееся под редакционный материал, оформляется независимо от рекламы.
Начиная с 1980-х годов реклама все чаще становится похожа на редакционный материал: рекламодатели, как правило, стали избегать традиционного рекламного оформления, считая, что так можно добиться большего доверия со стороны читателя. Некоторые издания в таких случаях делают пометку: «На правах рекламы».
О том, как местоположение рекламы влияет на читателя, написано очень много; некоторые рекламодатели готовы выкладывать дополнительные деньги за страницы в начале или в конце издания, на правой или левой полосе. Однако последние исследования говорят о том, что расположение рекламы не играет той роли, которую ему приписывают. Реклама совершенно не обязательно второстепенна для читателя. Редакторы стали отходить от практики продолжения статей в конце номера, что раньше имело место довольно часто, преследуя цель «протащить» читателя через рекламные страницы. Возможно, придет то время, когда всю рекламу будут собирать в одном месте и арт-директор получит возможность оформлять редакционный материал как единое целое.
КомпьюАрт 1'2002
compuart.ru
10 правил журнальной верстки
Художественный редактор «T3» Люк О’Нил предлагает десять эмпирических правил для улучшения дизайна любого издания.
Фундаментальные навыки, необходимые для того, чтобы быть хорошим дизайнером верстальщиком, во многом подобные тем, что необходимы для любой другой формы графического дизайна, но, как и любая специализированная область, эта сфера требует применения особых задач и общих правил.
В следующих 10 пунктах я кратко опишу некоторые общие правила и подходы к выполнению хорошего дизайна издания, которые помогут вам придумать новый заголовок или просто задуматься о карьере редактора.
1. Определите свою аудиторию и персональный стиль дизайна
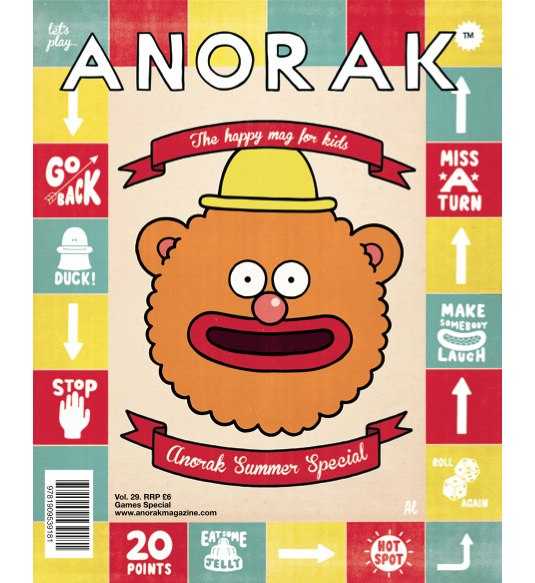
 Независимое издание Anorak заполнило рыночную нишу действительно творческим, порой анархическим журналом для детей.Это на самом деле самое главное правило, независимо от того выпускаете ли вы в свет новое издание или же разрабатываете дизайн существующего. Очень важно, чтобы вы знали свою аудиторию и соответственно делали для них эскизы.
Независимое издание Anorak заполнило рыночную нишу действительно творческим, порой анархическим журналом для детей.Это на самом деле самое главное правило, независимо от того выпускаете ли вы в свет новое издание или же разрабатываете дизайн существующего. Очень важно, чтобы вы знали свою аудиторию и соответственно делали для них эскизы.
Таким же образом читатель должен отождествлять себя со стилем изложения материала, формат публикации должен быть адресован ему — как вербально, так и на более тонком подсознательном уровне.
2. Обложка в первую очередь
Независимо от того, являетесь ли вы национальным потребительским изданием, небольшим изданием с узкой целевой аудиторией или Интернет-ресурсом, реальность такова, что обложка является самой важной страницей журнала, и большую часть вашего времени необходимо посвятить именно ей.
Обложка должна работать на нескольких уровнях — она должна быть достаточно уникальной, чтобы привлечь внимание на переполненных полках газетного киоска и в то же время не оттолкнуть существующих читателей. Она должна вызвать любопытство и интригу, рассказать историю, раскрывая потенциальному читателю содержимое материалов. Всегда старайтесь заранее разрабатывать обложки для цифровых изданий, поскольку то, что срабатывает с газетным киоском и печатными изданиями, вряд ли будет работать на экране или в виде маленького эскиза.
3. Выберите правильный подход к обложке
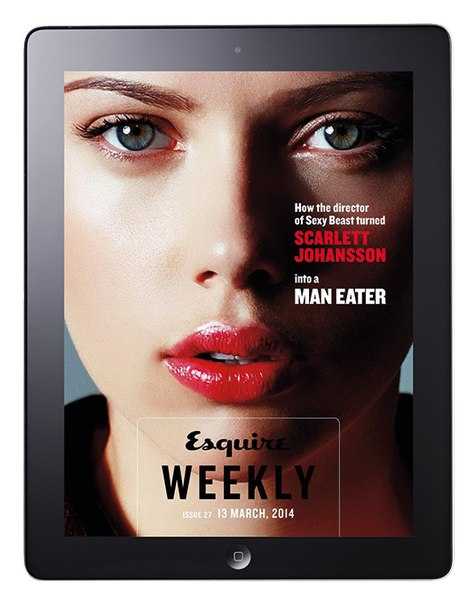
 Не имея ограничений печатных изданий, цифровые обложки должны все же оказывать некоторое влияние — как это успешно делает обложка со Скарлетт Йоханссон в Esquire Weekly.Не существует единого шаблона для разработки идеальной обложки (хотя кто-то может говорить вам иное). В первую очередь — это сочетание отличной отработанной идеи и своего рода магии.
Не имея ограничений печатных изданий, цифровые обложки должны все же оказывать некоторое влияние — как это успешно делает обложка со Скарлетт Йоханссон в Esquire Weekly.Не существует единого шаблона для разработки идеальной обложки (хотя кто-то может говорить вам иное). В первую очередь — это сочетание отличной отработанной идеи и своего рода магии.
Важен совместный подход редактора и команды к идее. Воспользуйтесь их опытом, обсуждайте новую идею вместе и не бойтесь отступить, если считаете, что кое-что не работает, или же просто попросите придумать несколько альтернативных идей обложки. Самое главное — никогда не пытайтесь творить в вакууме.
4. Придерживайтесь модульной сетки (но не перебарщивайте)
Модульные сетки представляют собой основу для всех сфер графического дизайна, но больше всего они важны в редакционном дизайне. Немаловажно, чтобы у вас всегда была готова к использованию модульная сетка, поскольку она будет составлять основу вашего эскиза, структурируя страницы.
Модульная сетка из шести колонок с двумя симметричными столбцами текста имеет совсем иной вид, чем сетка из семи столбцов с двумя колонками текста и колонкой неправильной формы. Попробуйте вставить сначала ваш основной текст, а затем постройте сетку, поскольку кегль шрифта и высота строк, которую вы выберете, позже наполнят сетку.
Вы можете подумать, что я противоречу сам себе, говоря, что использование сетки важно, но мне кажется, что таких ограничений иногда можно избегать. Эскиз несколько произвольной формы может быть желанным послаблением на фоне общей строгости модульной сетки.
5. Типографская иерархия
Вы найдёте наиболее красивые и экспериментальные примеры типографики в журналах, но это не ограничивает полет фантазии. Весь превосходный редакционный дизайн должен иметь сильную типографскую структуру — от основного текста до заголовков с жирным шрифтом — выбор кегля не только поможет прекрасно выделить заголовок, но и поможет читателю сориентироваться в структуре.
Существует слишком много различных подходов, невозможно описать их все, но лично я для себя определил, что когда дело доходит до выбора кегля — чем меньше, тем лучше. Парочка шрифтов (или даже однотипные шрифты) могут быть гораздо более впечатляющими и эффективными, чем попытка вставить в текст всё, что только возможно, плюс кухонную раковину в придачу. Слишком много элементов — и ваш эскиз может быть воспринят негативно и создать впечатление беспорядка и отсутствия единой позиции.
6. Не бойтесь пробелов
 Мастер сдержанности Мэтт Уилли демонстрирует искусное использование кегля и пробелов на страницах Independent MagazineХотя для многих из нас пробел является своего рода роскошью, не поддавайтесь искушению заполнить каждый дюйм дополнительного пространства, появившееся у вас.
Мастер сдержанности Мэтт Уилли демонстрирует искусное использование кегля и пробелов на страницах Independent MagazineХотя для многих из нас пробел является своего рода роскошью, не поддавайтесь искушению заполнить каждый дюйм дополнительного пространства, появившееся у вас.
Потрясающая фотография может иметь большее влияние, если будет уменьшена и обрамлена пустым пространством, или же внимание может быть сосредоточено на заголовке, расположенному посреди страницы в окружении пробелов — перед началом основного текста.
7. Вставки
 В первом томе Computer Arts Collection для удобства мы сделали пустые декоративные вставки между разделами с закладками и перечнем.Вставки невероятно важны в любом журнале, структурированный флэтплан с разрывами разделов может реально помочь, позволяя изданию свободно дышать, а читателю — ориентироваться в публикациях.
В первом томе Computer Arts Collection для удобства мы сделали пустые декоративные вставки между разделами с закладками и перечнем.Вставки невероятно важны в любом журнале, структурированный флэтплан с разрывами разделов может реально помочь, позволяя изданию свободно дышать, а читателю — ориентироваться в публикациях.
Использование различных видов бумажных вставок — это отличный способ сообщить читателю, что он находится в другом разделе и это сразу же привнесет иную атмосферу. Если у вас нет такой возможности, тогда просто используйте снимок без полей на всю страницу или расположите его справа, а не на развороте, что может быть желанным отклонением от нормы.
8. Иерархия элементов и исходных позиций
Сталкиваясь с рядом различных элементов или историями разных объемов и важности, легко почувствовать некую перегруженность. Сделайте так, чтобы было понятно, какая история или элемент занимает самое главное место в рейтинге — используя размещение, размер заголовка и размер изображения. Буквицы, указатели и простые вводные графики могут сориентировать читателя.
Будьте осторожны с этими компонентами в цифровых изданиях, поскольку декоративные графические элементы можно рассматривать как интерактивные кнопки. При разработке макета для іPad старайтесь думать о нём как о схеме расположения, где каждый графический элемент имеет свое функциональное назначение.
9. Всегда думай о кросс-платформе
 Журналы должны быть действительно кроссплатформенными — вот к какому выводу пришёл «T3», когда сделал своё издание самым продаваемым журналом для іPad в Великобритании.Независимо от того, работаете ли вы с печатным изданием, планшетным или с обоими, важно, чтобы ваши проекты работали на всех платформах одинаково без чувства разрозненности дизайна и языка визуального общения.Хорошая практика заключается в разработке эскиза сначала для цифрового издания, чтобы добиться удобства использования, поскольку часто гораздо проще перевести проект на печатную страницу, чем наоборот. Кроме того, подумайте о том, как ваша иллюстрация может работать на различных платформах. Есть ли возможность добавить немного анимации для цифровой версии? Возможно, оратор в печатном издании может стать анимированным в версии для іPad.
Журналы должны быть действительно кроссплатформенными — вот к какому выводу пришёл «T3», когда сделал своё издание самым продаваемым журналом для іPad в Великобритании.Независимо от того, работаете ли вы с печатным изданием, планшетным или с обоими, важно, чтобы ваши проекты работали на всех платформах одинаково без чувства разрозненности дизайна и языка визуального общения.Хорошая практика заключается в разработке эскиза сначала для цифрового издания, чтобы добиться удобства использования, поскольку часто гораздо проще перевести проект на печатную страницу, чем наоборот. Кроме того, подумайте о том, как ваша иллюстрация может работать на различных платформах. Есть ли возможность добавить немного анимации для цифровой версии? Возможно, оратор в печатном издании может стать анимированным в версии для іPad.
10. Будьте уникальным
 «Net a Porter» и финансируемый на Кикстартере «The Great Discontent». Оба запустили новаторские проекты.
«Net a Porter» и финансируемый на Кикстартере «The Great Discontent». Оба запустили новаторские проекты.
Наконец, и возможно, самое главное — это быть уникальным в идеях и дизайне. Сейчас, когда в издательской индустрии все пребывает в постоянном движении, как никогда важно выделяться из толпы.
Свидетельством этого является, казалось бы, никогда не прекращающийся поток новых, красиво оформленных и хорошо продуманных независимых изданий, которые продолжают процветать. Не говоря уже о компаниях, которые изначально были цифровыми и блогах, таких как «Net a Porter», который выпускает журналы на рынок — и не только цифровые издания для потребителей, но и полномасштабное глянцевое высококлассное издание, которое в газетных киосках соседствует с Vogue. А я думал, печатные издания вымерли, нет?
Фото на обложке: ShutterStock
infogra.ru
| #1 | Сделай плавный разворот направо на 360 градусов.Прослушать | Gira lentamente a la derecha 360 grados.Прослушать | 2 |
| #2 | Как уродование лиц на журнальных разворотах может помочь ему с этим …Прослушать | ¿Qué evolución es cortar los rostros de las chicas de las revistas?Прослушать | 1 |
| #3 | Через 50 метров совершите разворот.Прослушать | En 50 mts dé un giro en U.Прослушать | 1 |
| #4 | "Пончики". (Развороты на 180° ) Мы собираемся узнать, …Прослушать | Donuts. Vamos a ver cual de nosotros puede hacer los mejores donuts.Прослушать | 1 |
| #5 | Наклоняемся влево, Три хлопка, Разворот и резко вперед все вместе.Прослушать | A la izquierda, aplaude 3 veces Sacúdete de la cabeza a los piesПрослушать | 1 |
| #6 | … я добавлю немножко скорости на разворотах и доработаю радиальное ускорение, я…Прослушать | El Festival Speed City Air es en unas semanas, y creo que si agrego velocidad cuando salgo de mis maniobras y uso la …Прослушать | 1 |
| #7 | Разворот на 360.Прослушать | Vuelta dos...Прослушать | 1 |
| #8 | Оскар, а нам не нужно мое фото на развороте книги?Прослушать | ¿No necesitamos una foto de mí para la tapa del libro?Прослушать | 1 |
| #9 | … - правда, то у меня есть разворот этого журнала, который вдохнул новую…Прослушать | Pero si eso fuera cierto,Прослушать | 1 |
| #10 | Он, должно быть, вышел из разворота слишком рано.Прослушать | Se separó demasiado pronto.Прослушать | 1 |
| #11 | Разворот, разворот, разворот!Прослушать | Ladéate, ladéate.Прослушать | 1 |
| #12 | … это будет нужно, и твоего разворота от него, мы думаем, лучше…Прослушать | Cuando llegue el momento de abandonar a Cullen, lo mejor será utilizar una única fuente, exclusiva y anónima.Прослушать | 1 |
| #13 | Пока их журнальные сведения проверяются.Прослушать | Hasta ahora hecha un vistazo a sus historias.Прослушать | 1 |
| #14 | Представьте, что я - сука с журнального разворота.Прослушать | Finjan que esto es una perra de foto de almanaque.Прослушать | 1 |
| #15 | Вы разворотили мне дом, разбили мою машину.Прослушать | Arruinó mi oficina, destruyó mi auto, es suficiente por un día, ¿no?Прослушать | 1 |
ru.slova-perevod.ru
Оригинальные журнальные развороты — Look At Me
“С вашей компанией такого не случится”
Рекламная кампания складной мебели Nha Xinh
Реклама службы доставки DHL
Тренировка спортсменов Adidas прямо на странцах журнала
Отличный образ рекламной кампании Ribbon, производящей бикини
Рекламная кампаная жевательной резинки Big Bubble
Рваные страницы журнала в рекламной кампании туши Clinique
Наглядная демонстрация элегантного удаления волос в рекламе EPILDOU
Не тратьте свою сперму на девушку из журнала, так звучит слоган клиники, занимающейся лечением бесплодия.
На этом развороте вы можете раздвинуть шкаф от Ikea
Одна из немногий печатных рекламных кампаний Apple в прессе
Зубная нить от Miradent, выбрала образ зубов в своей рекламе, как ни странно
Социальная реклама, направленная на восстановление домов, посторадавших от тайфуна
Реклама мужского белья Styx
Реклама стирального порошка Tide тоже была склеена между страницами, но после силового открытия след от губной помады, кетчупа и мороженого не остается на рубашке.
Реклама лосьона для загара, зеркальная поверхность поможет загореть вашему подбородку
Реклама ножей, взявшая бронзу в Каннах в 2008 году.
Реклама пушап бюстгальтера от WonderBra
Читатель мог почувствовать за рулем SEAT IBIZA CUPRA
Разворот, меняющий цвет, под падающими лучами солнца, когда солнца мало кожа парня и девушки тусклая, когда много то загорелая
Реклама полноприводного автомобиля от AUDI
Кормящие матери, не по наслышке знают, что такое треснутые соски, реклама направленна именно на них
Реклама Greenpeace. Спасите деревья
www.lookatme.ru